Java Web 后台管理系统毕设神器:若依框架
若依框架介绍
若依框架有很多个版本,在此只介绍前后端分离版本。
官方库:若依/RuoYi-Vue
官方文档:介绍 | RuoYi
若依框架:基于SpringBoot+Vue前后端分离的Java快速开发框架
- 前端采用Vue、Element UI。
- 后端采用Spring Boot、Spring Security、Redis & Jwt。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
开发过程
若依框架为我们集成很多小功能,下面介绍一下利用若依框架的整个开发过程,之后就能基于这整个过程快速开发自己的项目啦。
1. 认识若依框架代码结构及模块功能
引自官方文档,介绍了目录结构及不同模块的功能
后端代码结构:
com.ruoyi |
前端代码结构:
├── build // 构建相关 |
2. 根据项目需求创建表结构
若依框架的代码生成功能依赖于数据库表结构,所以首先我们需要根据需求创建数据库表。
MySQL创建项目数据库,运行ruoyi sql文件【Windows 推荐一个数据库桌面软件:Navicat】

之后根据项目需求创建表
3. 字典设置
字典适用于固定变量,例如一些下拉框的选择、数据状态等。在最重要的代码生成功能也会需要使用到。

4. 代码生成
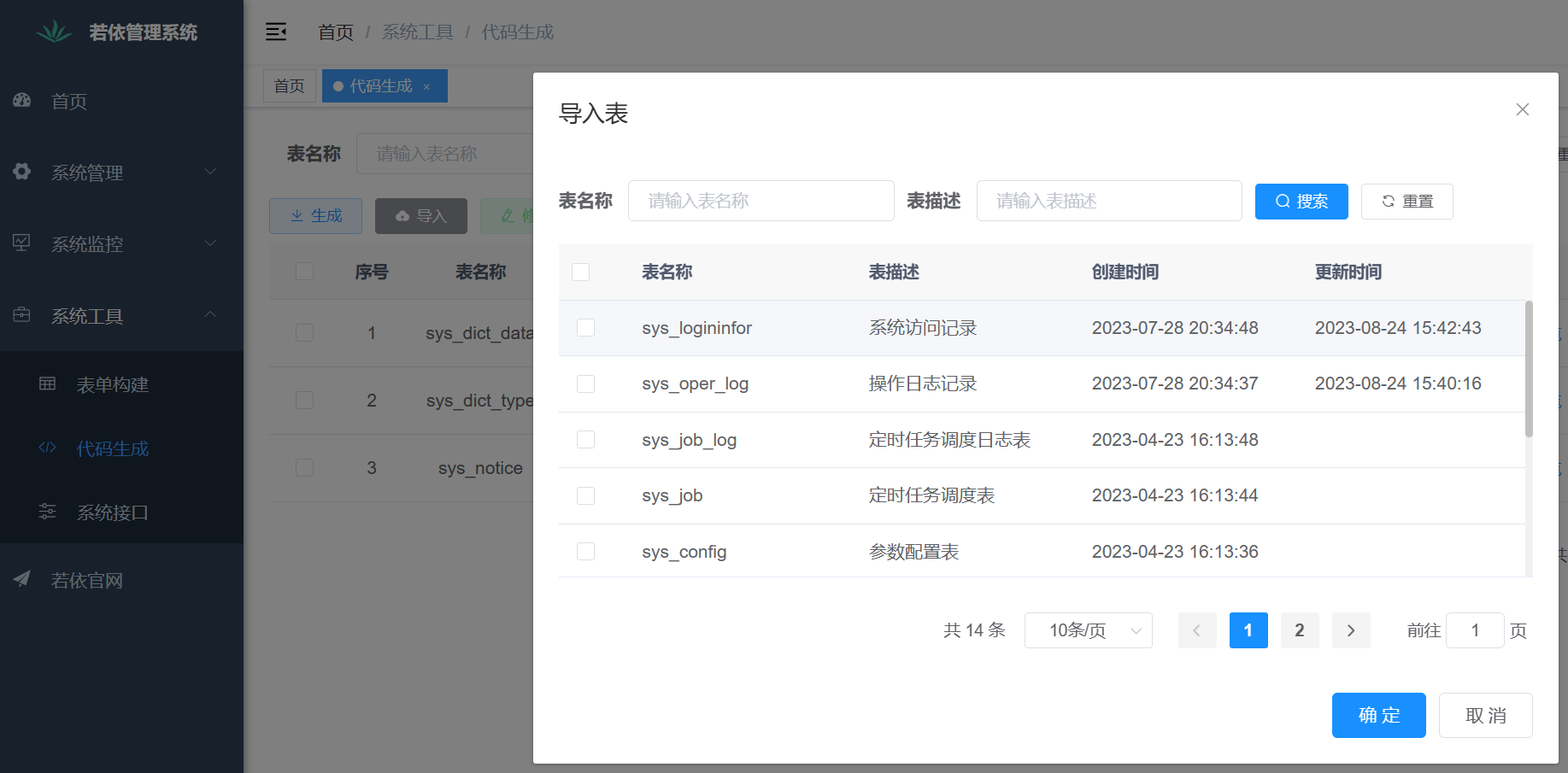
系统工具 -> 代码生成 -> 导入表 -> 选择表编辑


上图中字典类型的选择就是我们刚才在字典类型中设置的。
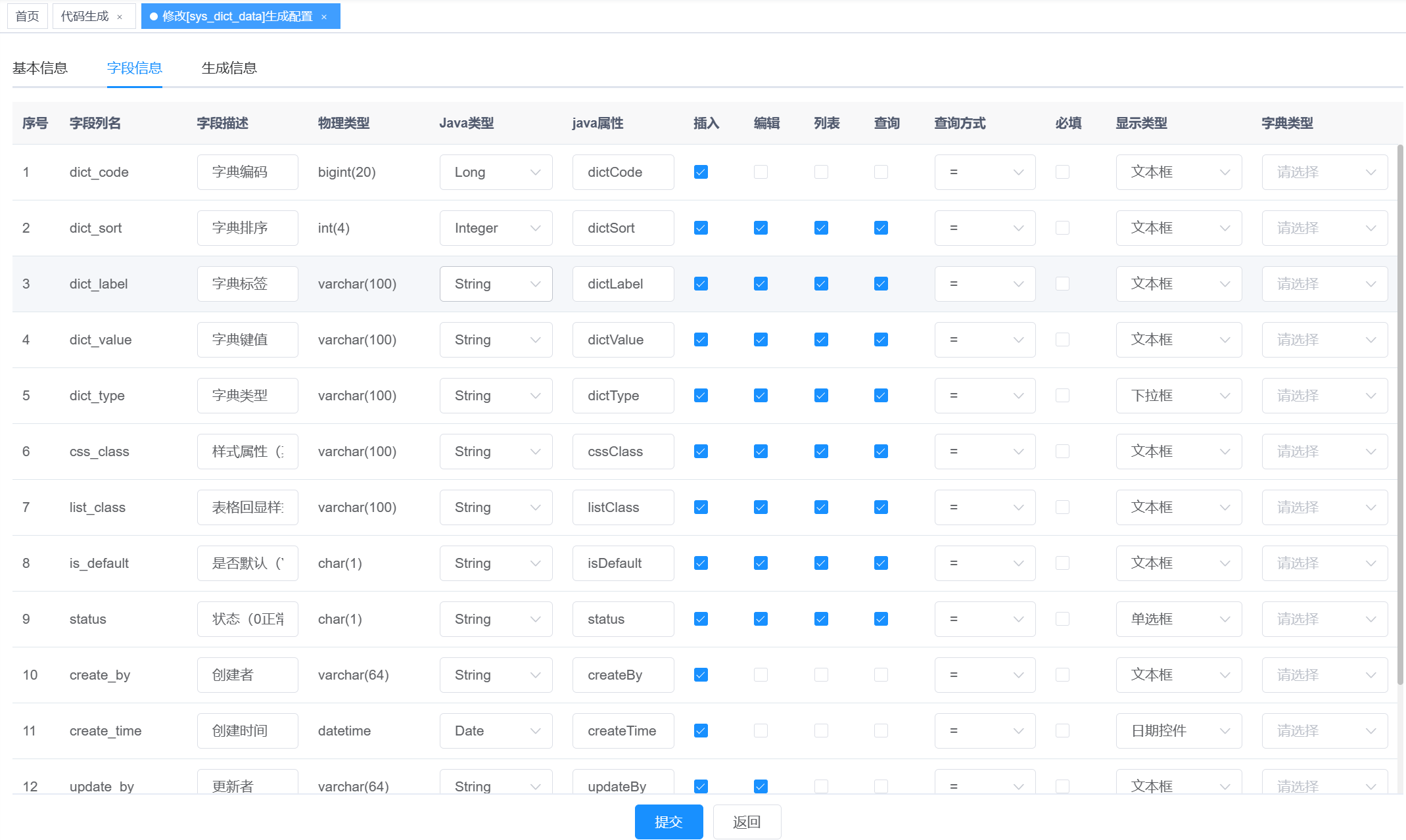
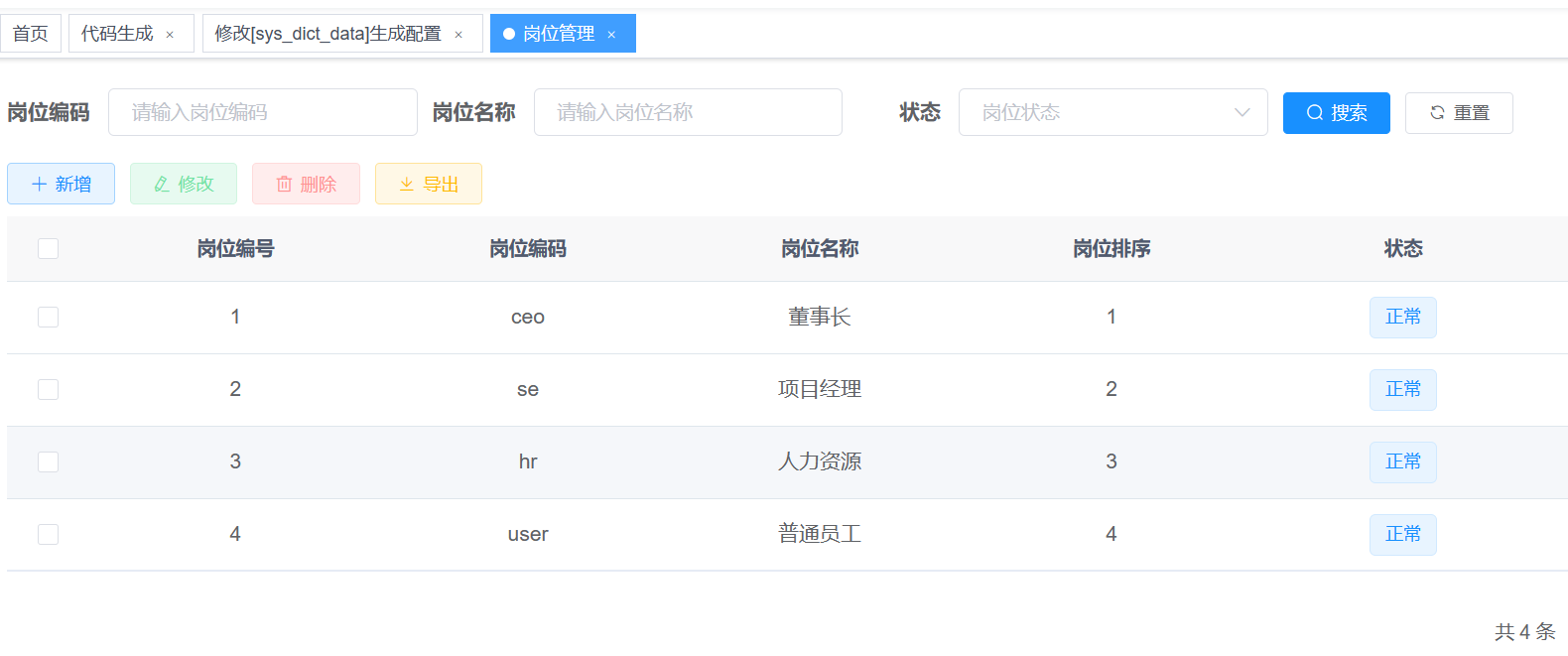
插入、编辑、列表、查询字段选择 其实就是 对应 Mybatis 中的sql语句字段。根据项目需求进行选择即可,最终显示反应在列表页面,例如下面的岗位管理,查询和列表展示有哪些字段都是在刚才的代码生成功能中字段提前选择好的,所以选择尽量准确可以减少后面修改。你的编辑选项是会一直保存的,所以不用担心关闭了之后,重新打开需要重新选择。

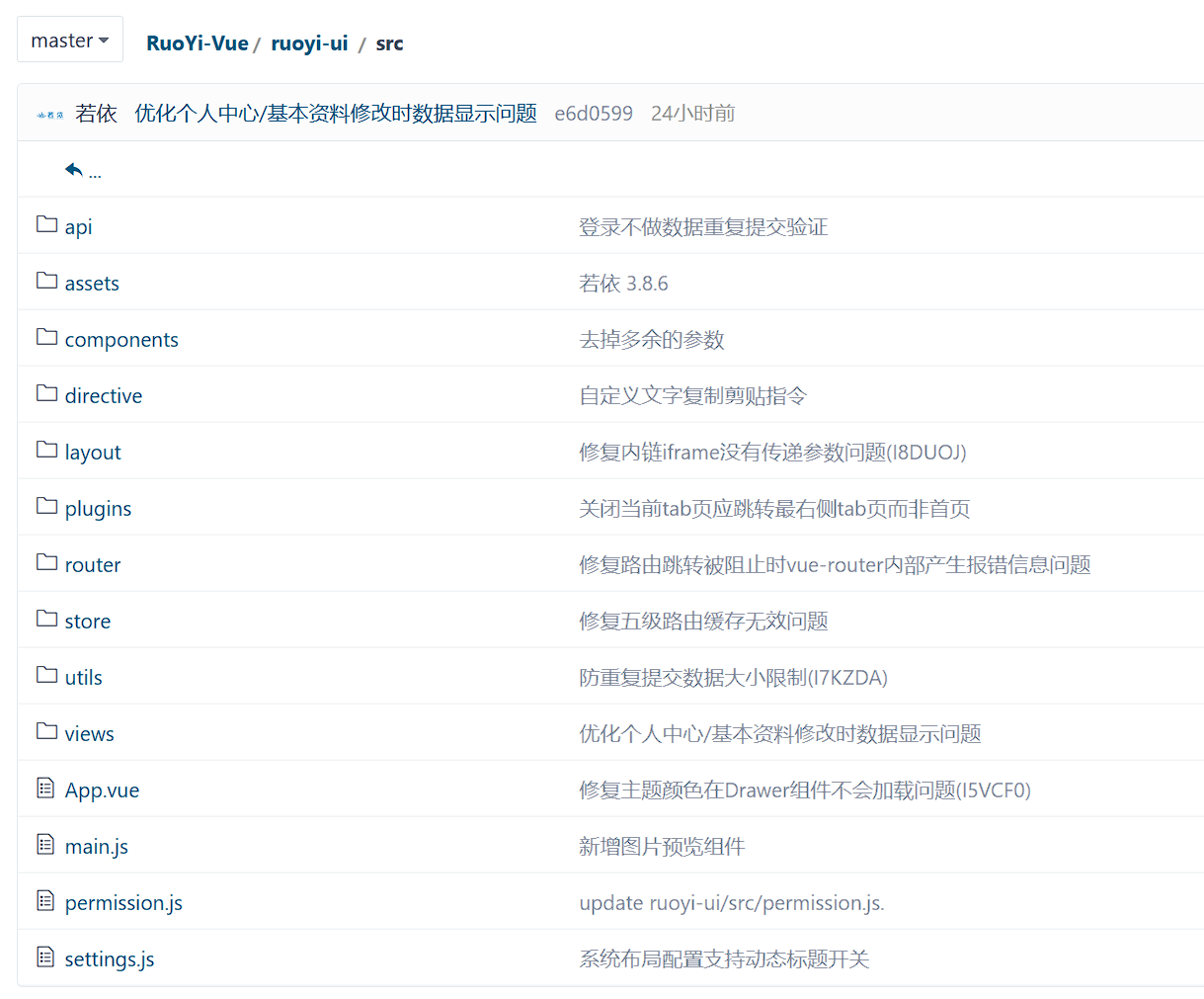
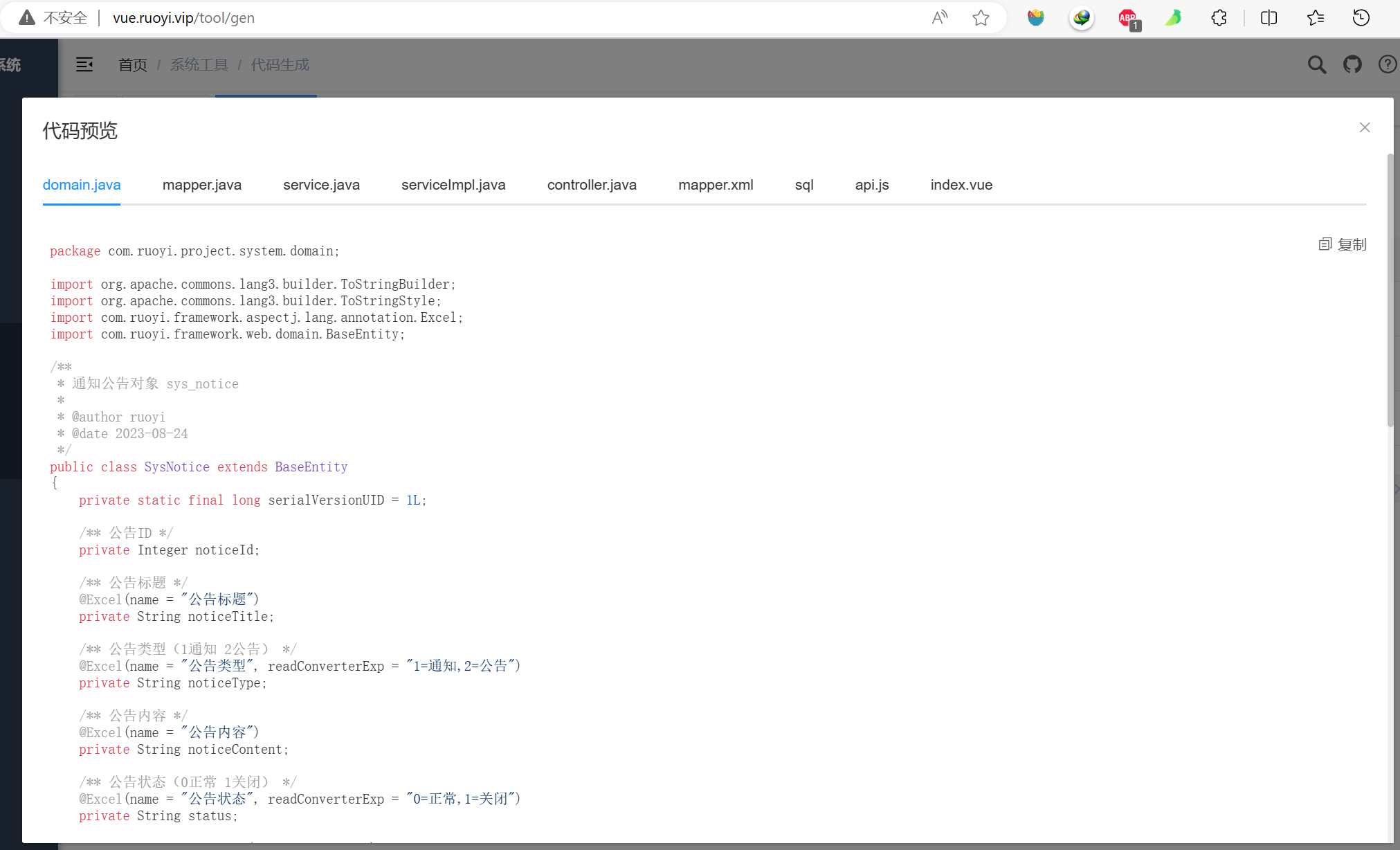
编辑完成后,你可以选择生成代码(下载一个zip包),或者预览然后复制需要的代码,最后将代码分别放入对应位置,包括数据库、前端与后端部分,如下ruoyi-ui为vue前端。

如果数据库表后面修改了,则可以点击同步操作进行表结构同步。


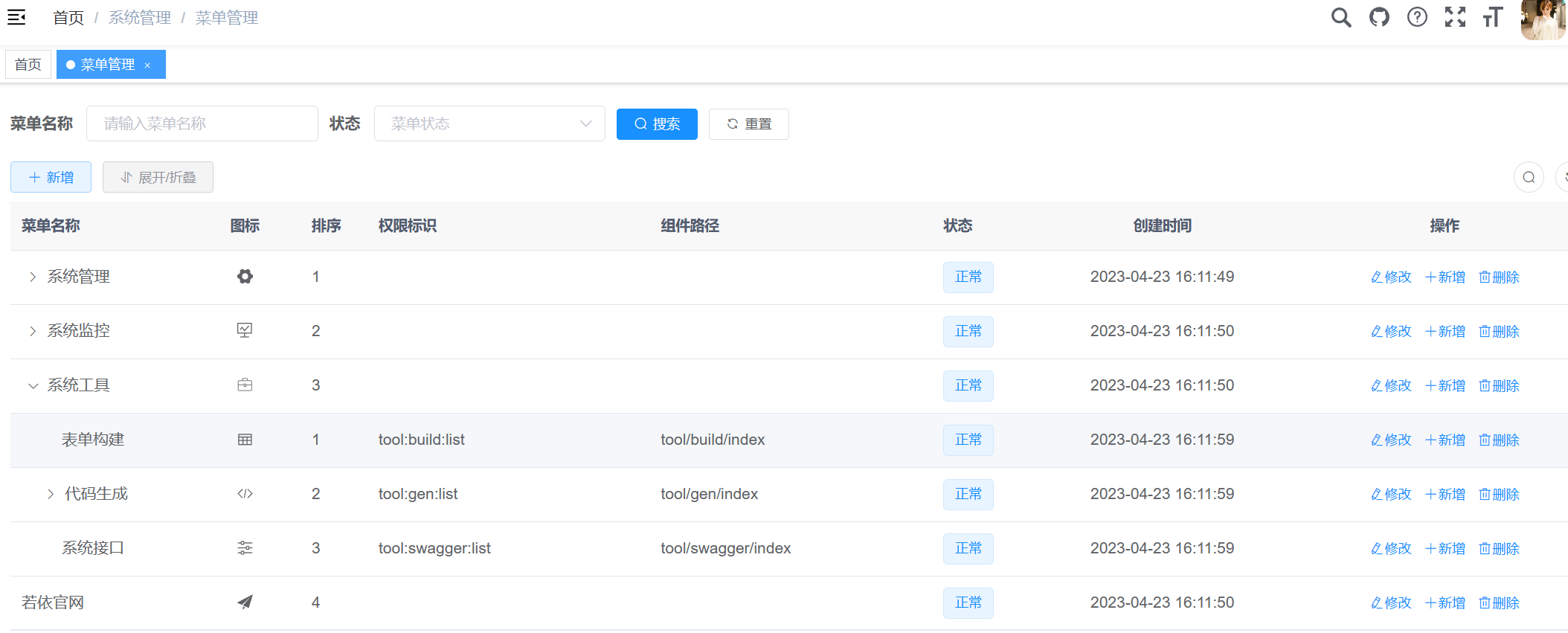
5. 菜单管理
代码生成时需要选择生成的上级目录,如果没有上级目录则需要使用菜单管理功能新增菜单,菜单可以随时调整,代码生成时选择错了也没关系。

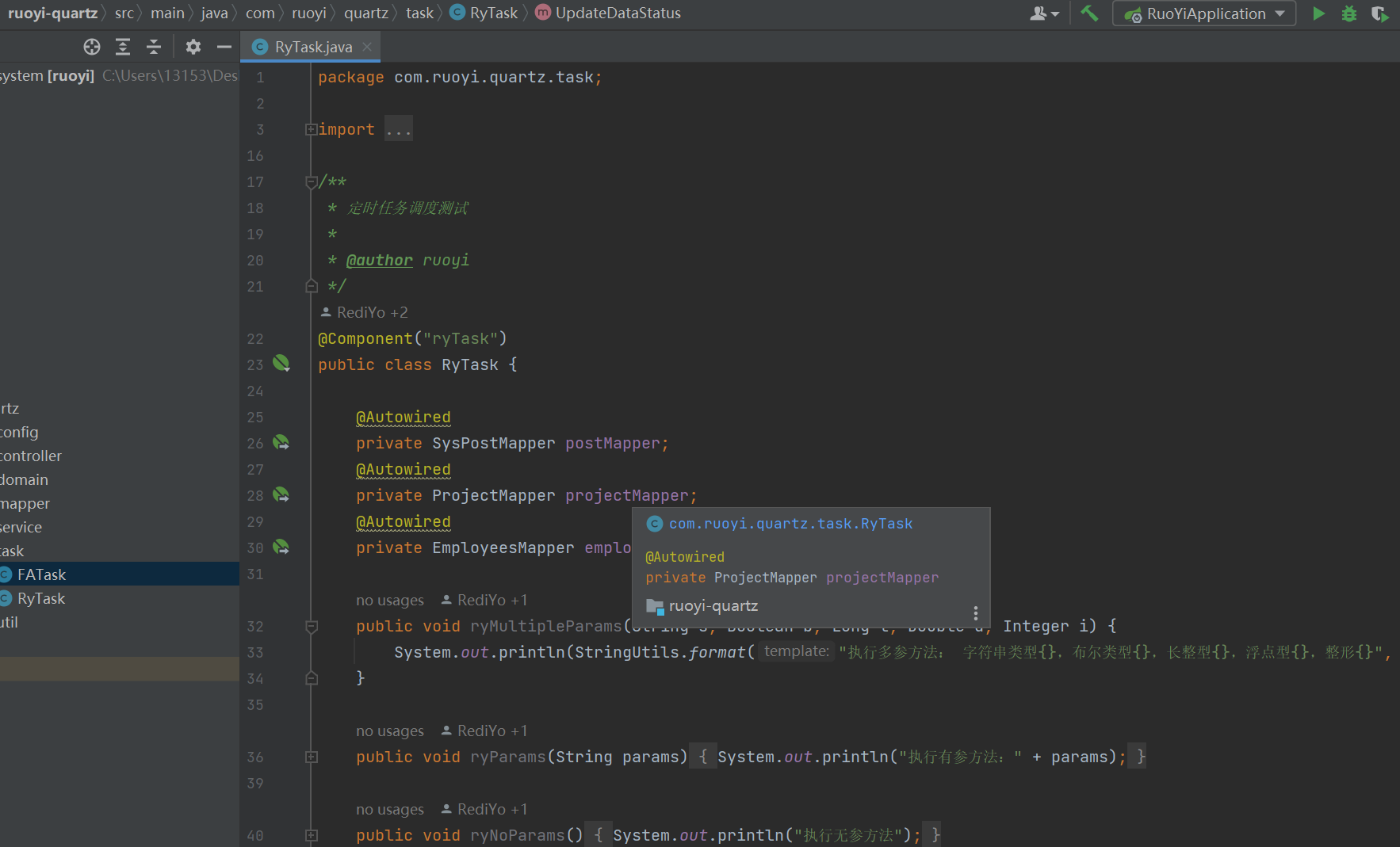
6. 定时任务
一些数据操作,例如数据状态失效等,可能需要使用定时任务每日更新,若依框架也为我们提供了便捷的定时操作工具,需要使用cron表达式来说明定时执行时间。调用目标字符串对应类中的方法。


7. 接口权限设置
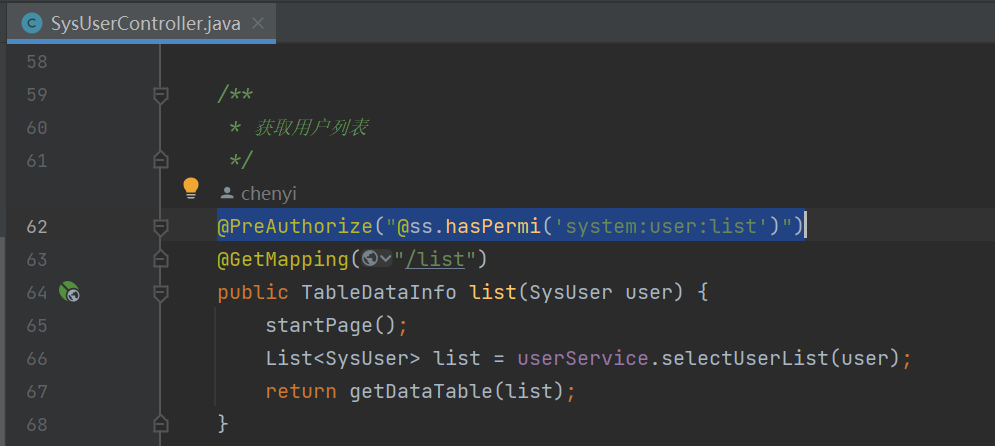
后端写的接口都需要有一个权限标识,我们可以根据接口功能自行填写,例如下图的@PreAuthorize("@ss.hasPermi('system:user:list')")

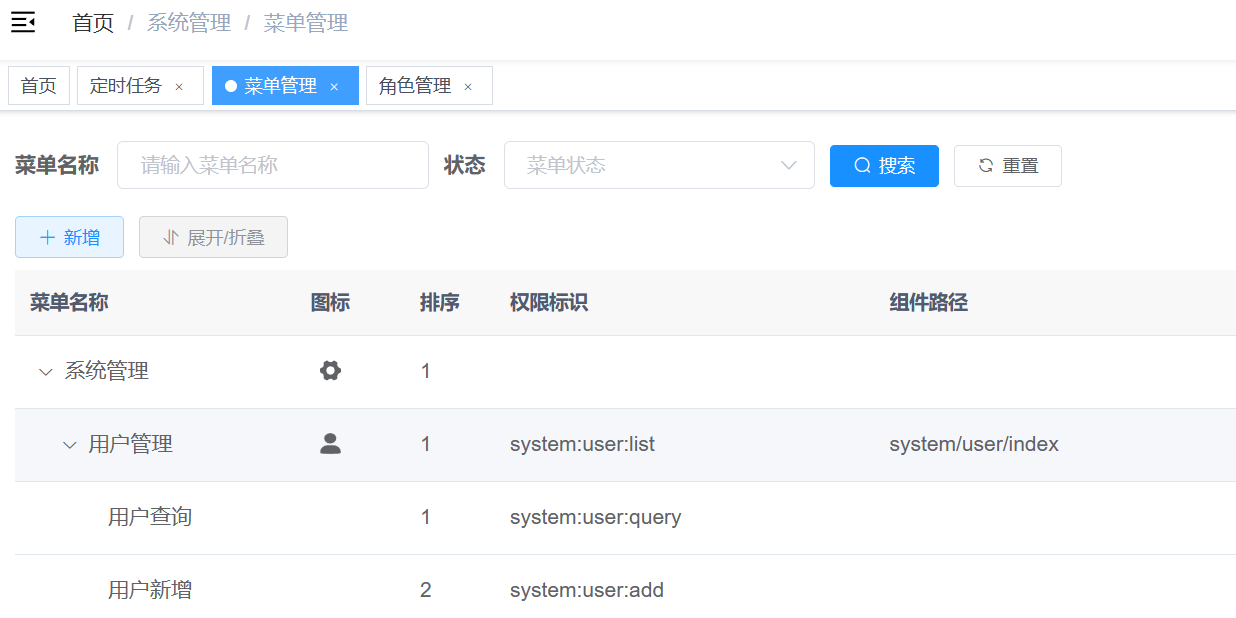
但是我们别忘了需要在菜单中添加刚才的权限标识

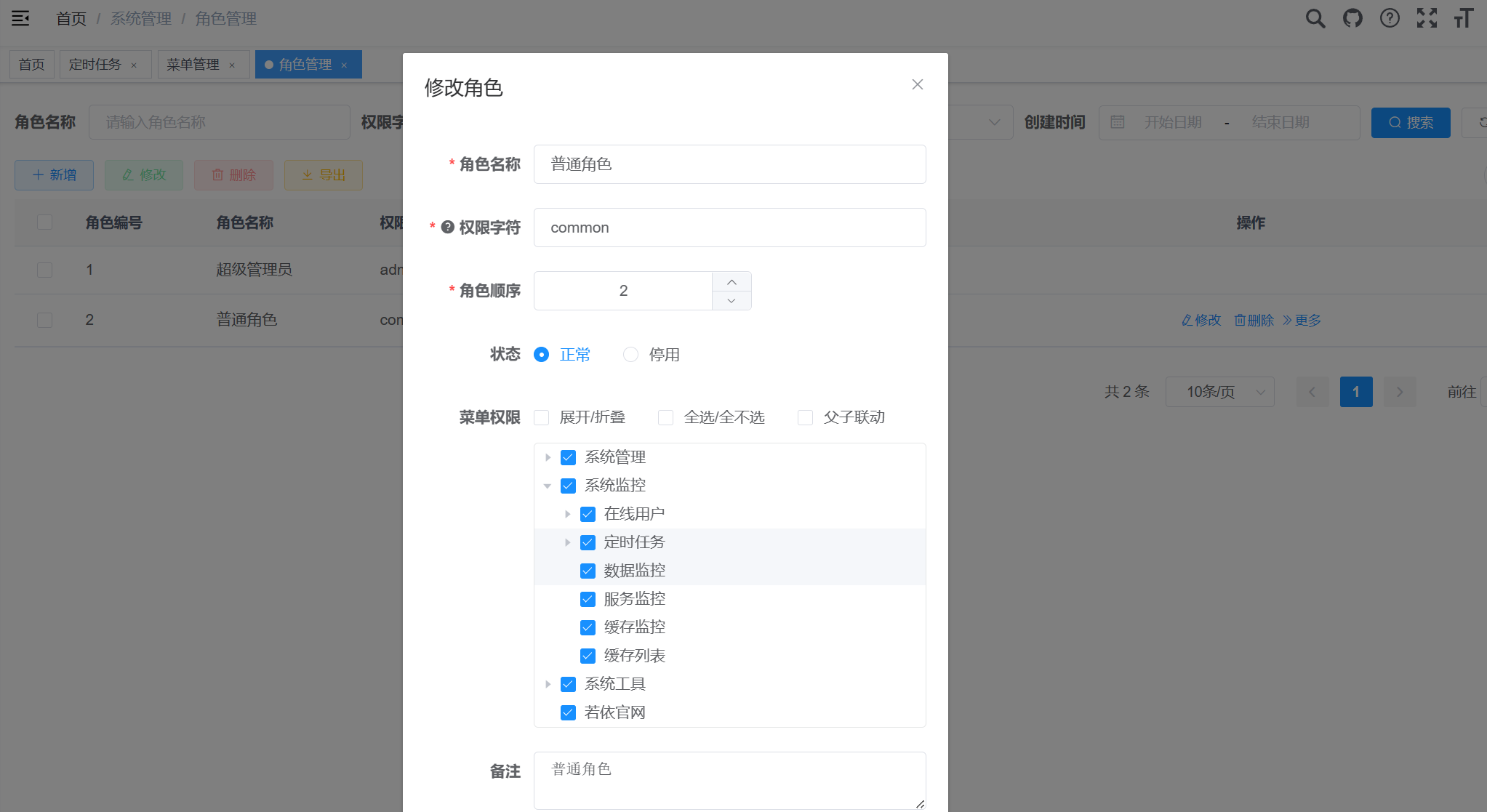
最终会反应在角色管理中,可以对角色进行菜单接口的权限控制。即可以达到角色只能访问对应功能接口的目的。

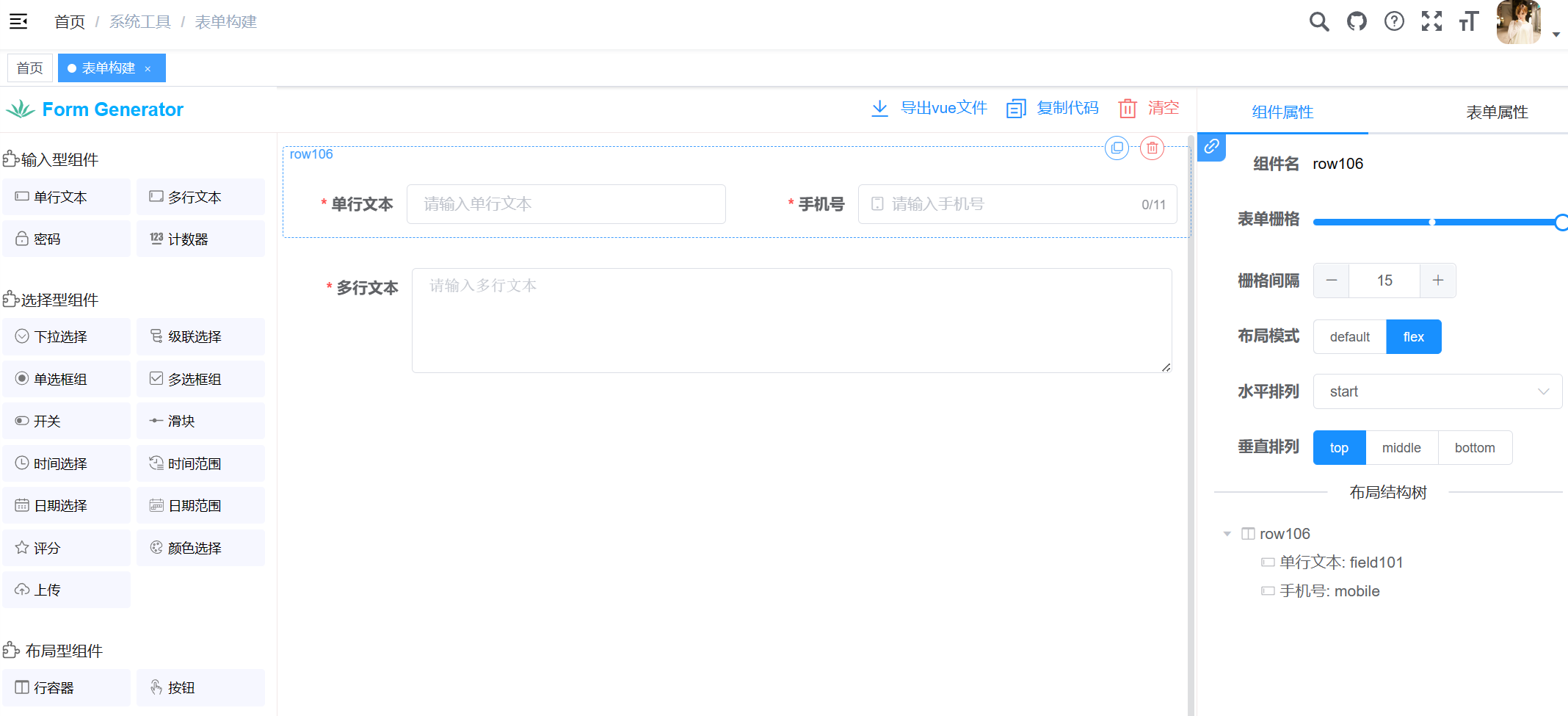
8. 表单构建

有时代码默认生成的页面由于元素过多导致页面拉伸的很长导致不美观,这时可以使用表单工具进行调整。值得注意的就是这个行容器的选择,flex为行排列即可以实现多个元素排列一行,默认情况则是一个元素占据一行。最后导出表单代码。
小结
学习一个项目最快捷的方式就是模仿,通过仿照学习一个好的项目,弄清楚每行代码的含义。最后不拘泥于形式,自我修改达到最后的项目目标。
若依框架细节内容推荐直接看若依官方教程 介绍 | RuoYi