站点更新日志
加入豆瓣组件
给博客添加豆瓣书架功能 | madcoding’s blog (mad-coding.cn)

豆瓣组件与 Pjax 冲突
开启 Pjax 后豆瓣组件会显示异常
不开启 Pjax,APlayer 无法实现全局播放
升级了 Hexo next 主题
7.8.0 升级到 8.10.0
Hexo 与 Next 版本升级教程 | Clay 的技术博客 (techgrow.cn)
添加 Waline 评论插件
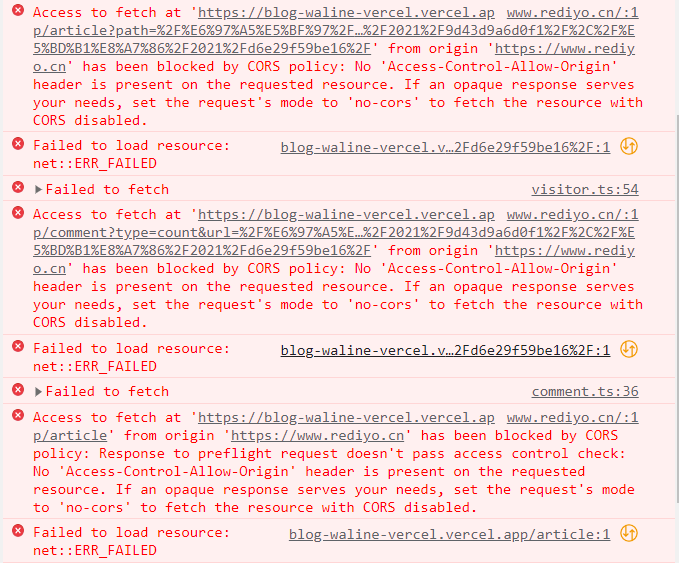
遇到跨域问题(已解决):

快速上手 | Waline
其实是 LeanCloud 我之前创建的是国内版,应该创建国际版,严格按照上面链接所述过程就可以了!
hexo 的 next 主题添加搜索功能
升级了 next 主题后,遇到了问题,解决如下:
hexo 的 next 主题添加搜索功能_杂货店的阿猿的博客-CSDN 博客_hexo next 搜索
github pages 改为部署到 vercel
主要是为了解决百度收录问题
参考:如何让百度收录 GitHub Pages 个人博客 - 知乎 (zhihu.com)
取消豆瓣组件开启 Pjax
最终还是决定取消豆瓣组件开启 Pjax,首先因为豆瓣组件的效果有点欠缺,功能上来说也不方便,我看了上百部电影,也不太好查找;其次开启豆瓣组件后,pjax 再开启会冲突,豆瓣组件页面就会错乱,关闭 pjax 后每次切换页面会重新播放音乐,每次听一半就比较难受,所以打算还是开启 Pjax,巴适!
背景添加 canvas-nest
theme-next/theme-next-canvas-nest: canvas-nest.js for NexT. (github.com)
评论系统更新
由于 waline 方式国内网站备案限制,评论系统修改为 utterances
背景音乐
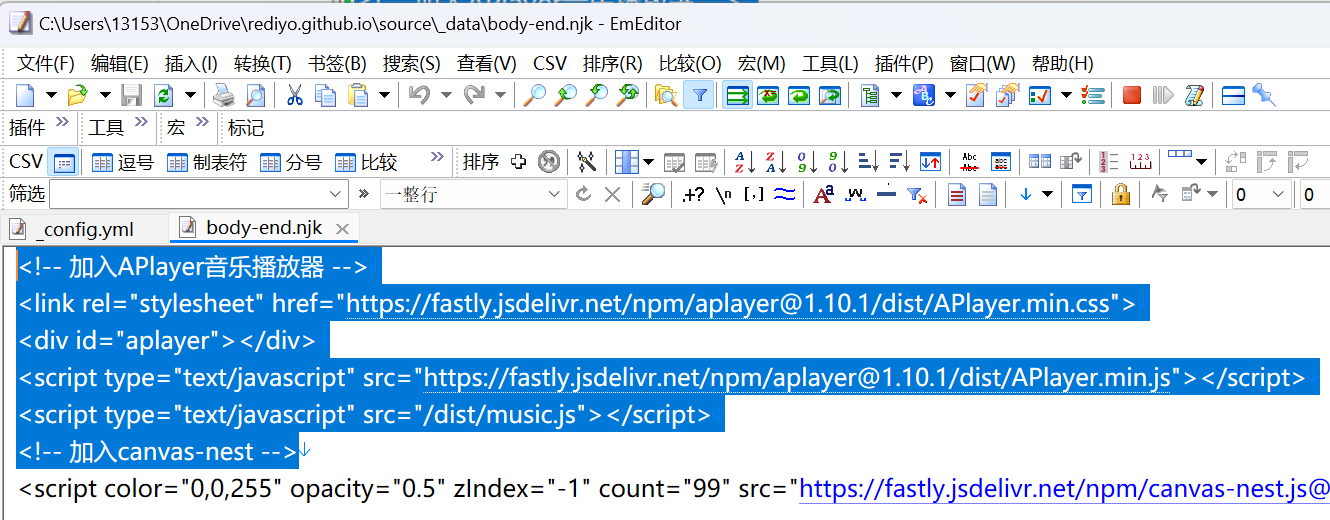
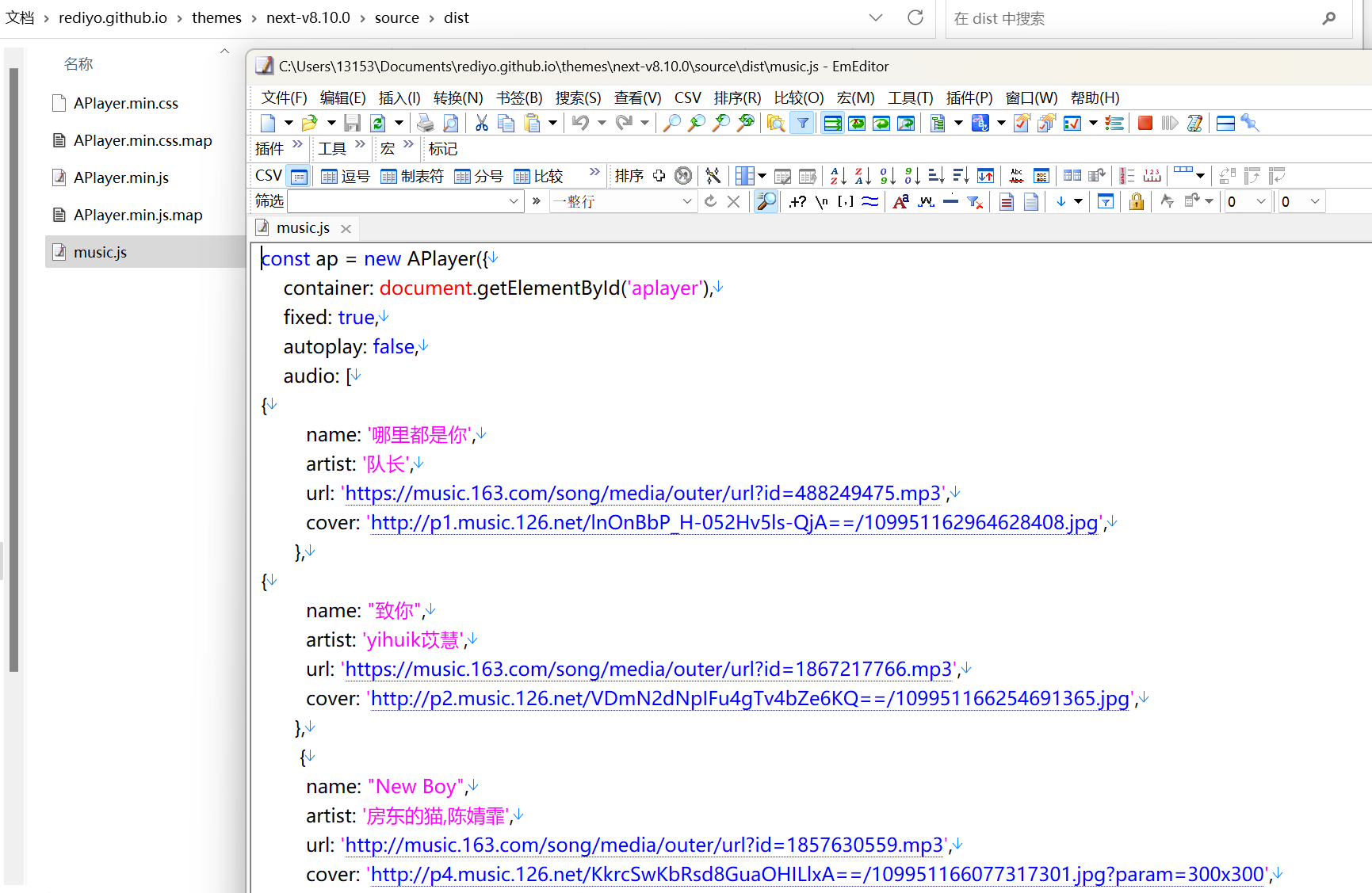
使用 APlayer 开启背景音乐:
创建 dist 文件夹包含 APlayer 的相关 css 与 js,也可以使用 CND 链接 aplayer CDN by jsDelivr - A CDN for npm and GitHub


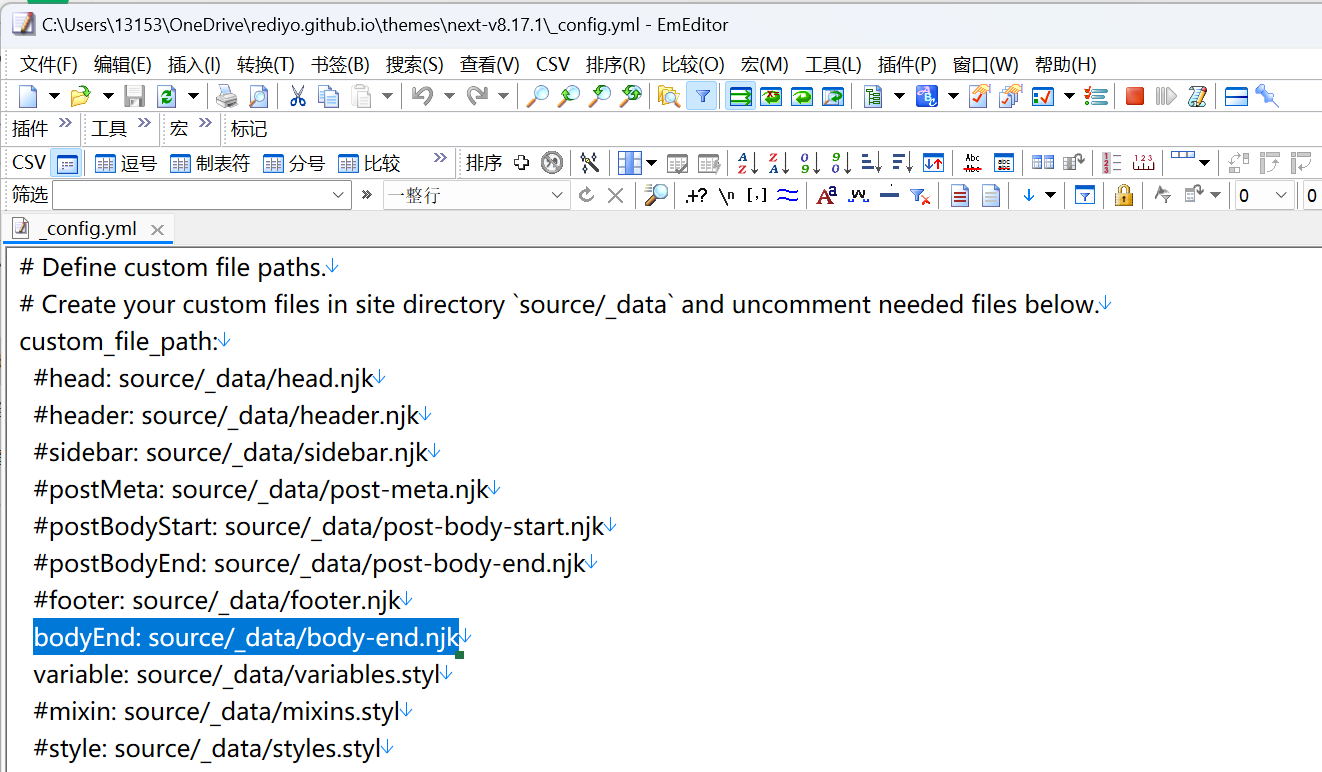
在 next 主题_comfig.yml 中去掉 bodyEnd.njk 的注释(如果需要一些定制性的增加代码应该在定义好的 custom file paths 文件中进行增删,如果 hexo 的 source/_data 目录下没有相应文件则自行创建。这样以后需要升级 Next 主题时,修改的布局代码只需要关注此文件夹)


外链说明:获取网易云音乐永久外链 - Pelom’s Blog
使用 giscus 评论系统
由于utterances评论系统的评论无法回复,故改为使用 giscus 评论系统
具体修改方式可看博文: 使用 giscus 评论系统
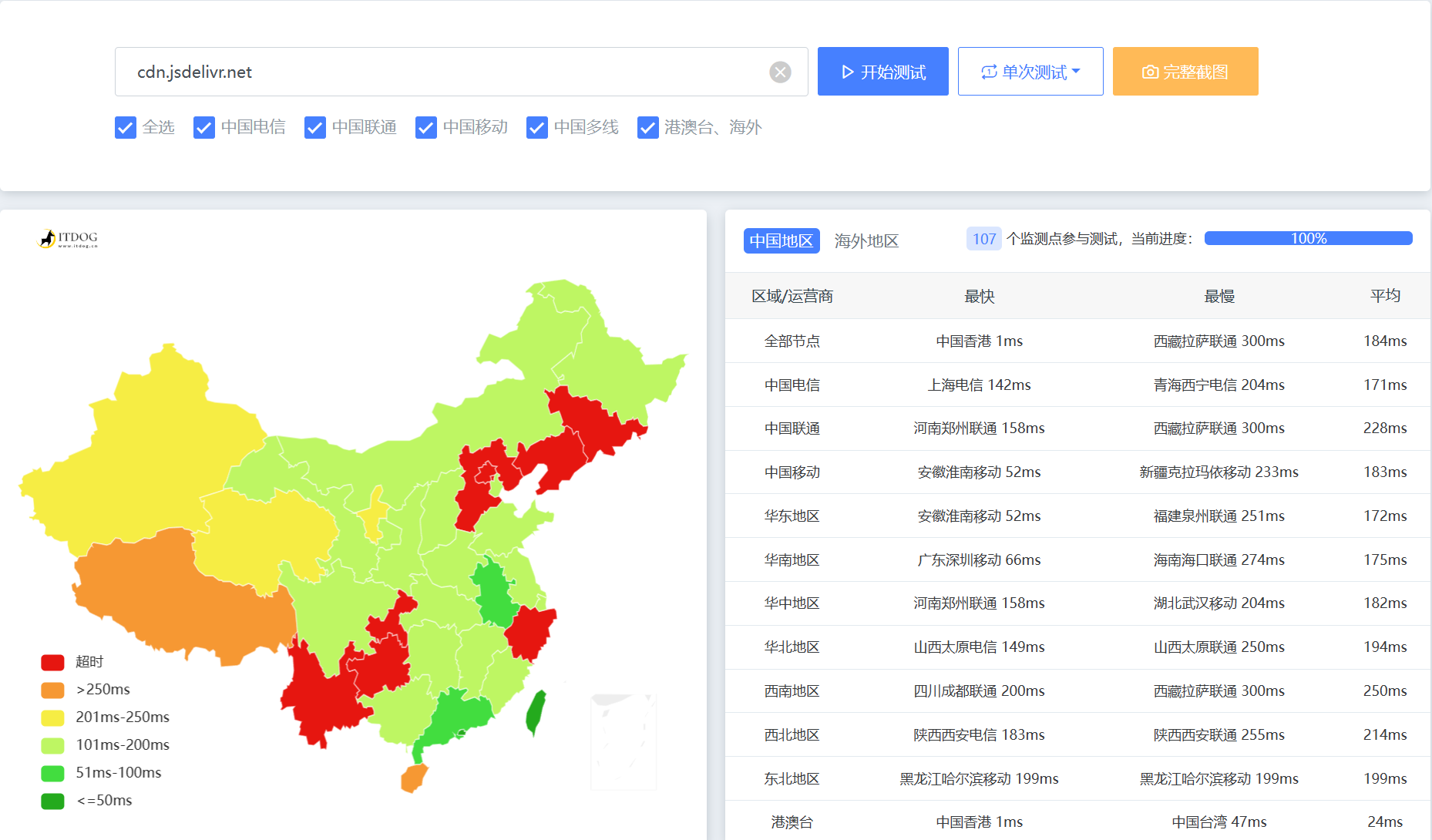
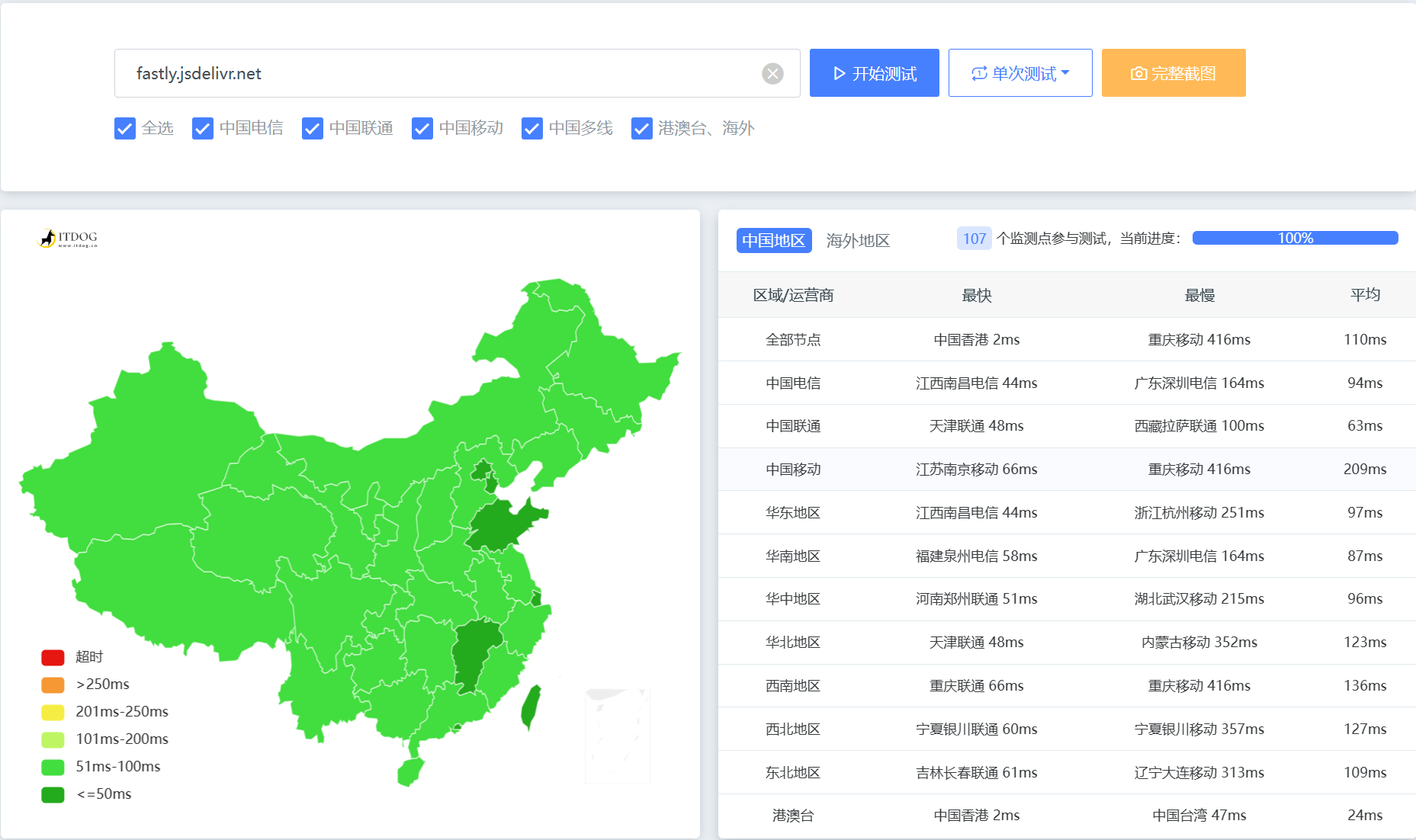
CDN 修改
cdn.jsdelivr.net 修改为 fastly.jsdelivr.net


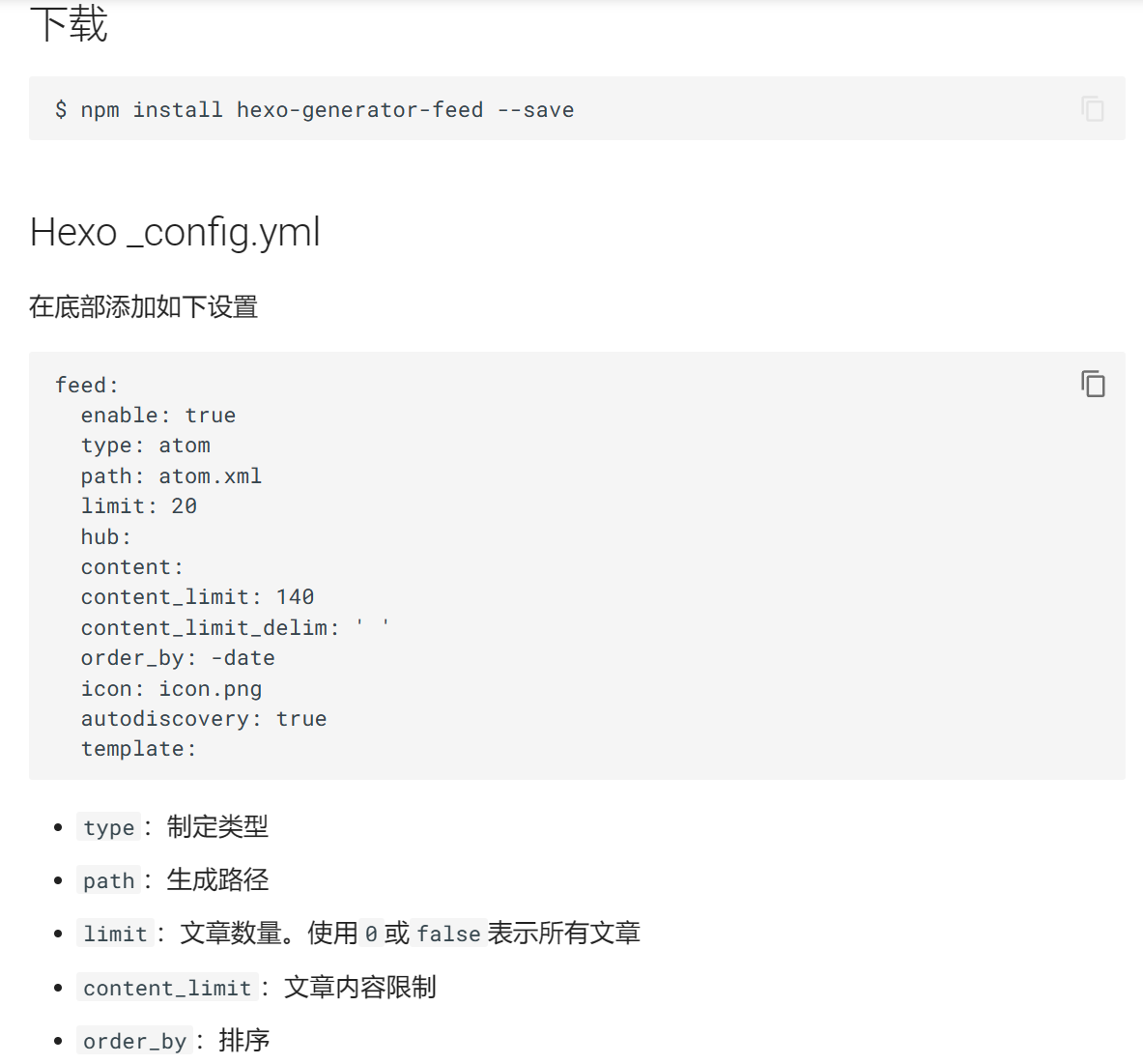
添加 RSS
RSS 支持 - Hexo-NexT

Next 主题升级
下载更新的 Next 主题版本放置在 themes 文件夹中 Releases · next-theme/hexo-theme-next


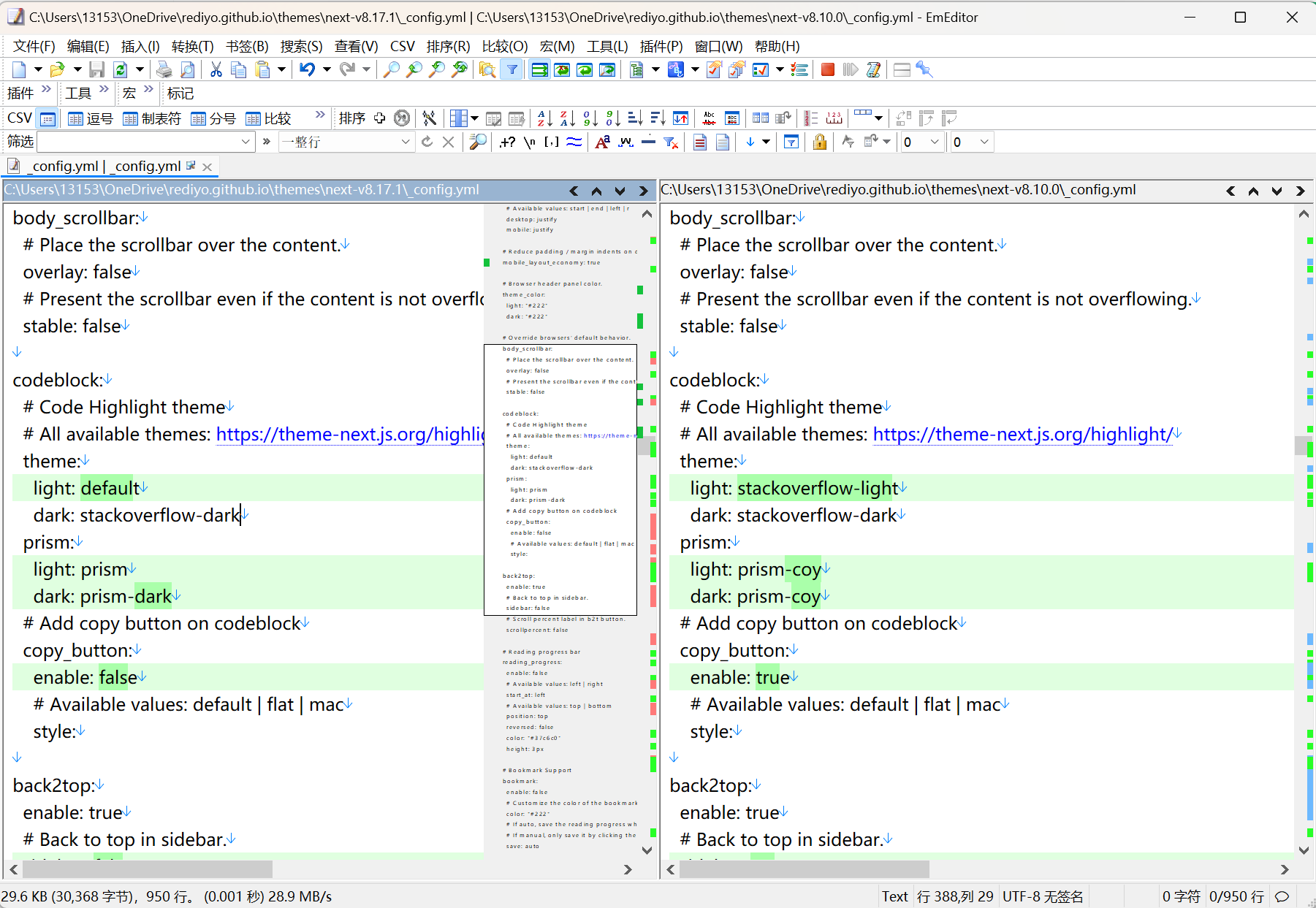
利用 EmEditor 编辑器的比较功能修改新版本的配置文件

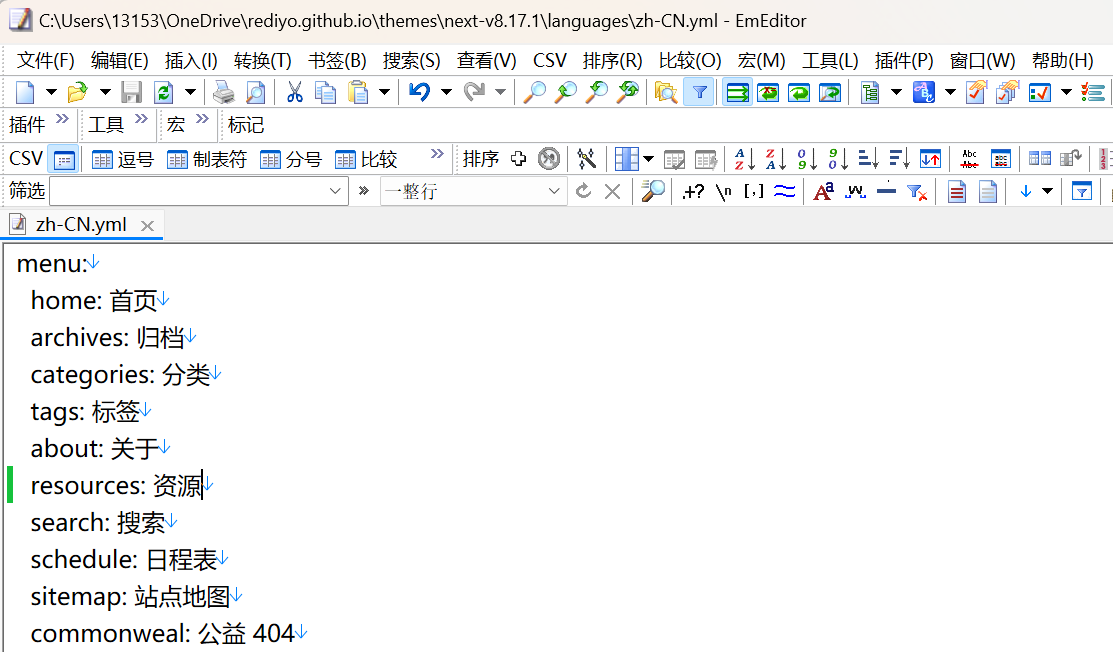
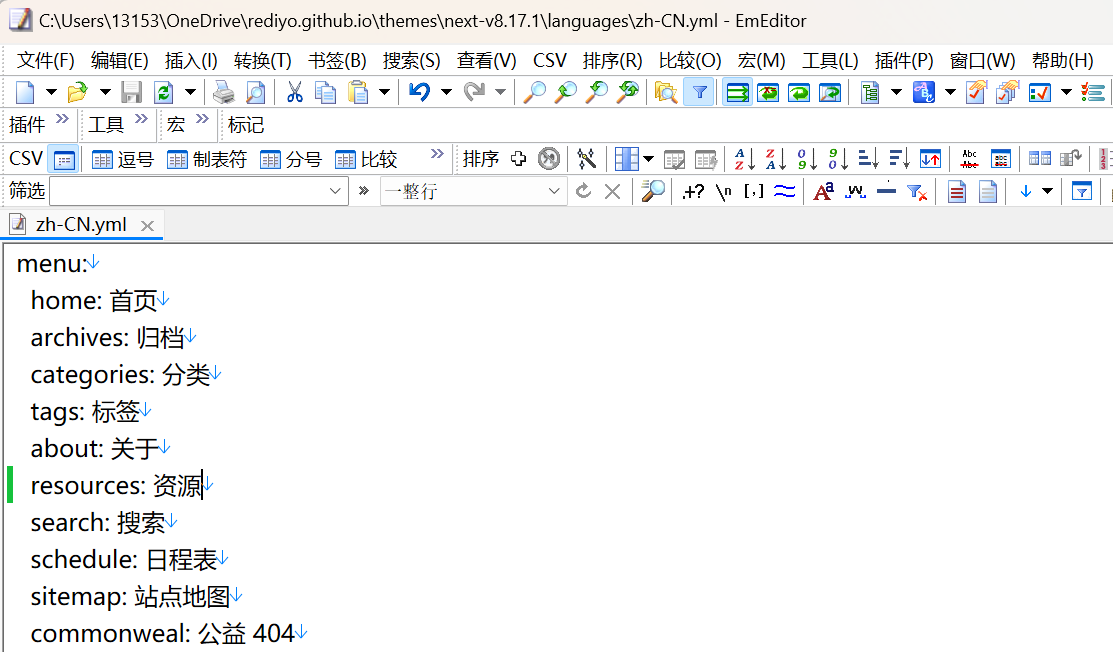
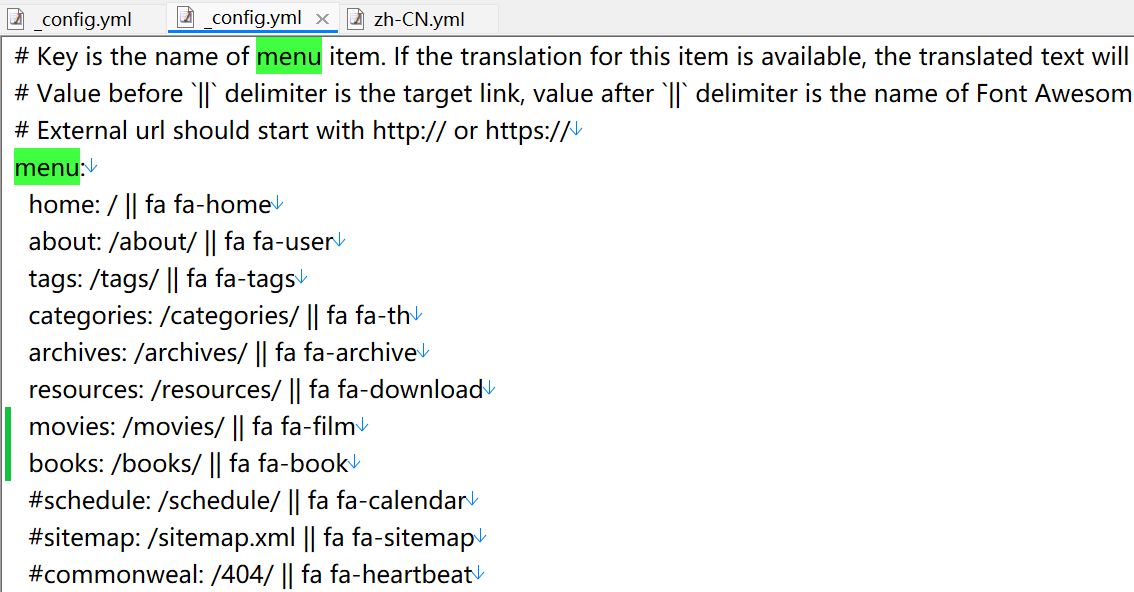
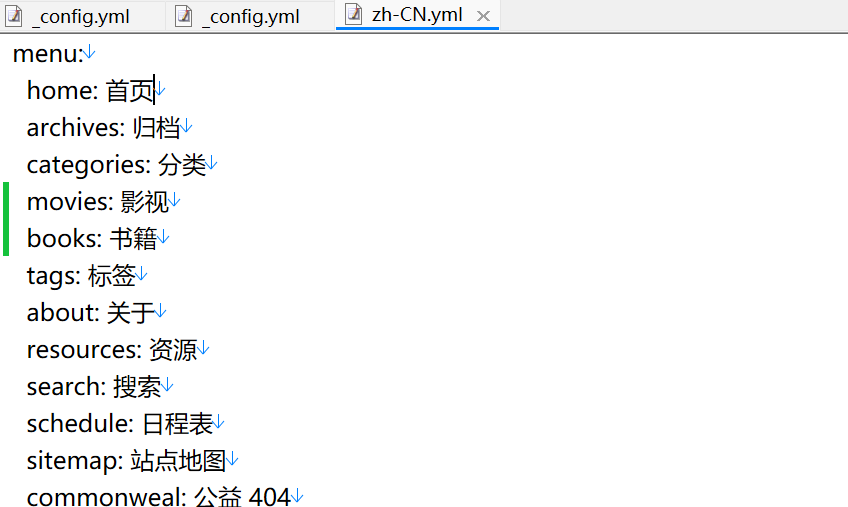
注意升级过程中如果在菜单中加入了新建了条目,则需要在 languages 目录对应的语言文件下修改成对应的文字,否则会显示原英文

应修改下述文件:

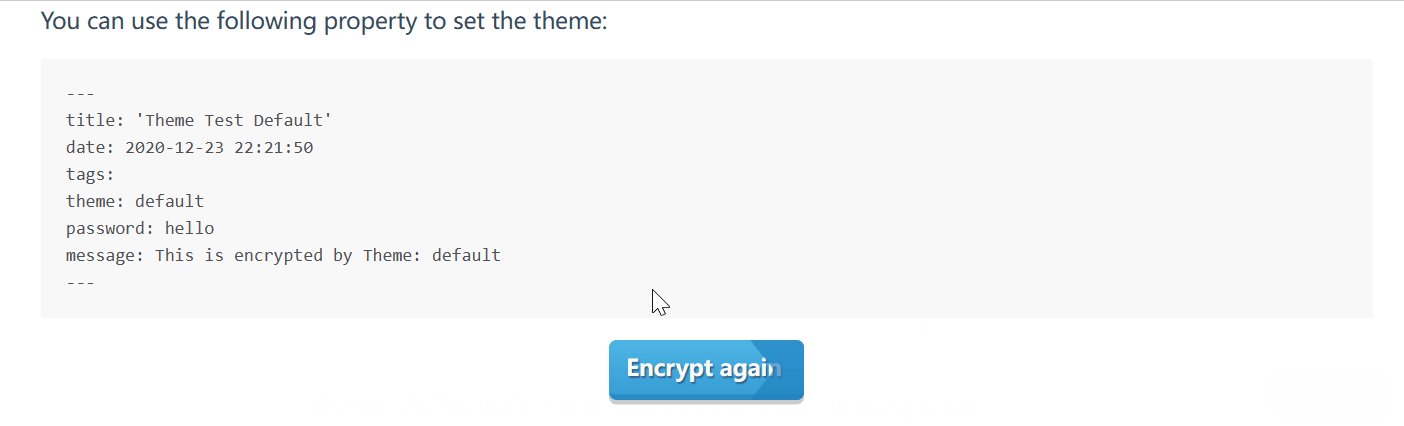
开启文章加密
hexo-blog-encrypt/ReadMe.zh.md at master · D0n9X1n/hexo-blog-encrypt (github.com)
微信公众号
侧边栏

公众号引流
方案一参考:https://openwrite.cn/guide/readmore/install-hexo.html
方案二参考:Hexo 博客导流微信公众号 | Clay 的技术空间 (techgrow.cn)
主要注意 pjax 开启可能引起的问题
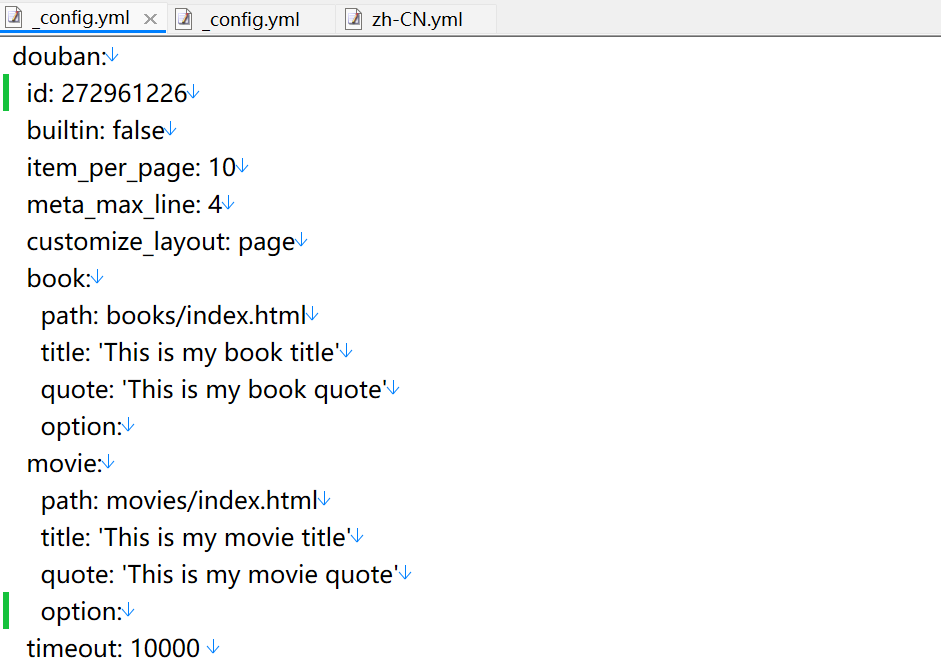
重新加入豆瓣组件
豆瓣组件已经更新了,解决了 pjax 引起的问题,故重新加上豆瓣组件,记录阅读及影视记录。
GitHub - mythsman/hexo-douban: a Hexo plugin that helps you generate content for Douban books, movies, music, and games.



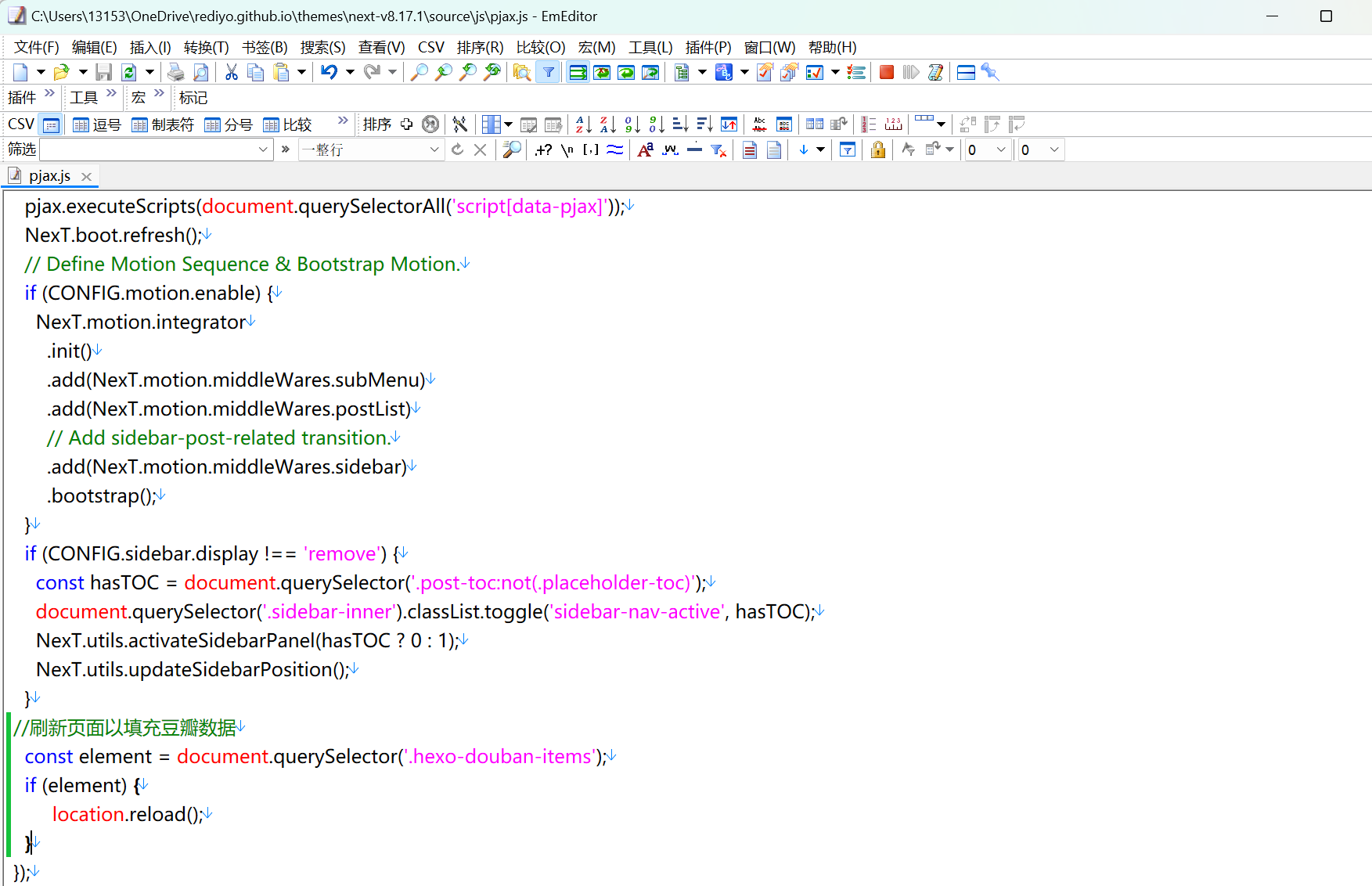
但是仍然会出现问题:
所以自立更生,可以在调用 pjax 后通过重新刷新页面来达到豆瓣数据显示效果
解决百度统计失效
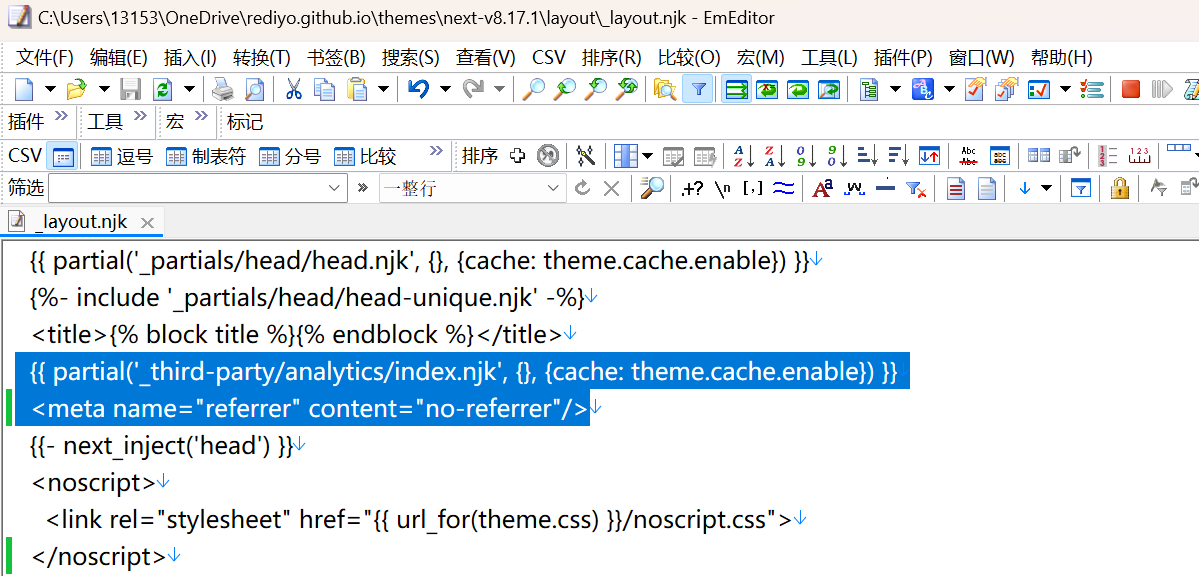
由于图片防盗链机制,我添加了 <meta name="referrer" content="no-referrer"/> 以解决,但是后面发现百度统计失效了。具体解决方案,是将百度统计代码放置在 <meta name="referrer" content="no-referrer"/> 前。
添加自动分类插件
【Hexo 插件系列】日志的自动分类插件 hexo-auto-category | ESON
xu-song/hexo-auto-category: Generate categories automatically for each post in Hexo (github.com)
$ hexo new post --path 生活物语/神奇效应 "神奇效应" |
调整分类中文映射,解决网址带中文问题
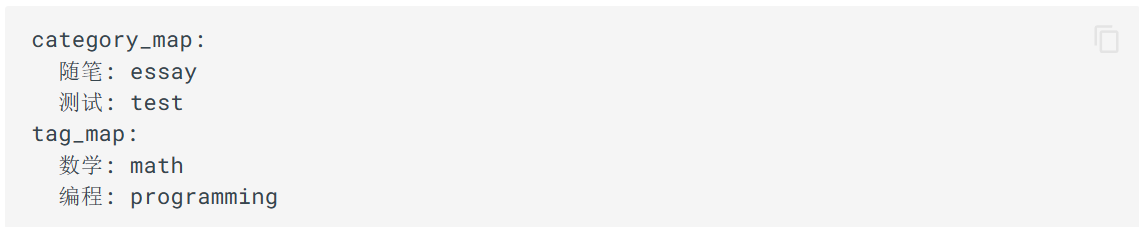
因为我的网页链接中带有分类信息,但是我的分类为中文,通过在配置文件中设置 category_map 解决
类别&标签 - Hexo-NexT

评论系统修改为 Waline
之前使用 LeanCloud 国际版发现Waline评论系统不上梯子无法显示,现在发现又可以了,故重回使用waline,毕竟功能全面。快速上手 | Waline
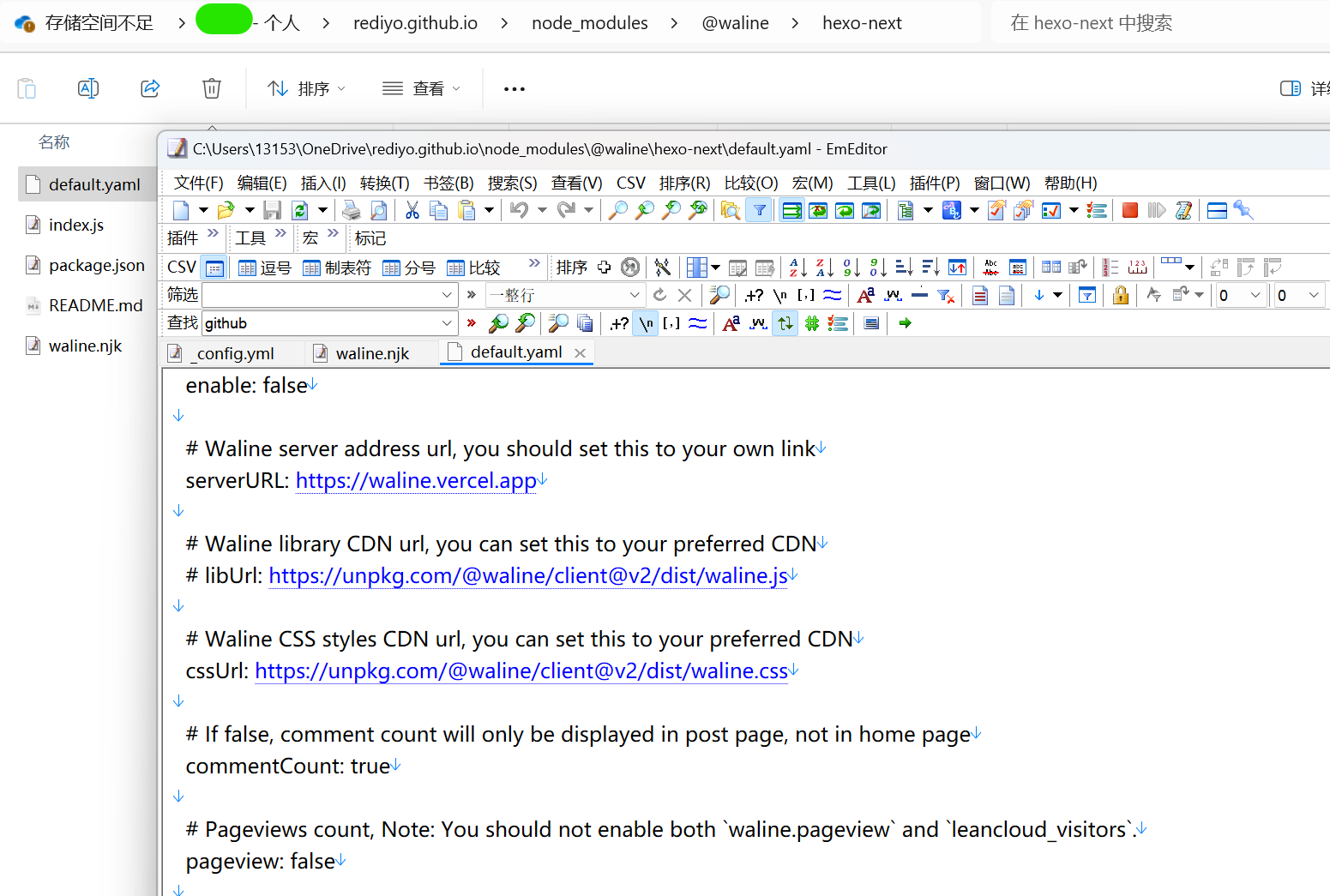
我的hexo-next版本为v8.17.1,默认自带waline如下图位置(如果没有的话使用npm install @waline/hexo-next命令安装)。此外也可以发现_config.yml文件中关于waline部分的默认配置是存储在default.yaml文件中的。

设置评论邮件通知:评论通知 | Waline,注意site_url需要包括https前缀
Waline 评论系统使用 Outlook 作为发信邮箱时的注意事项 | Hui-Shao’s Blog


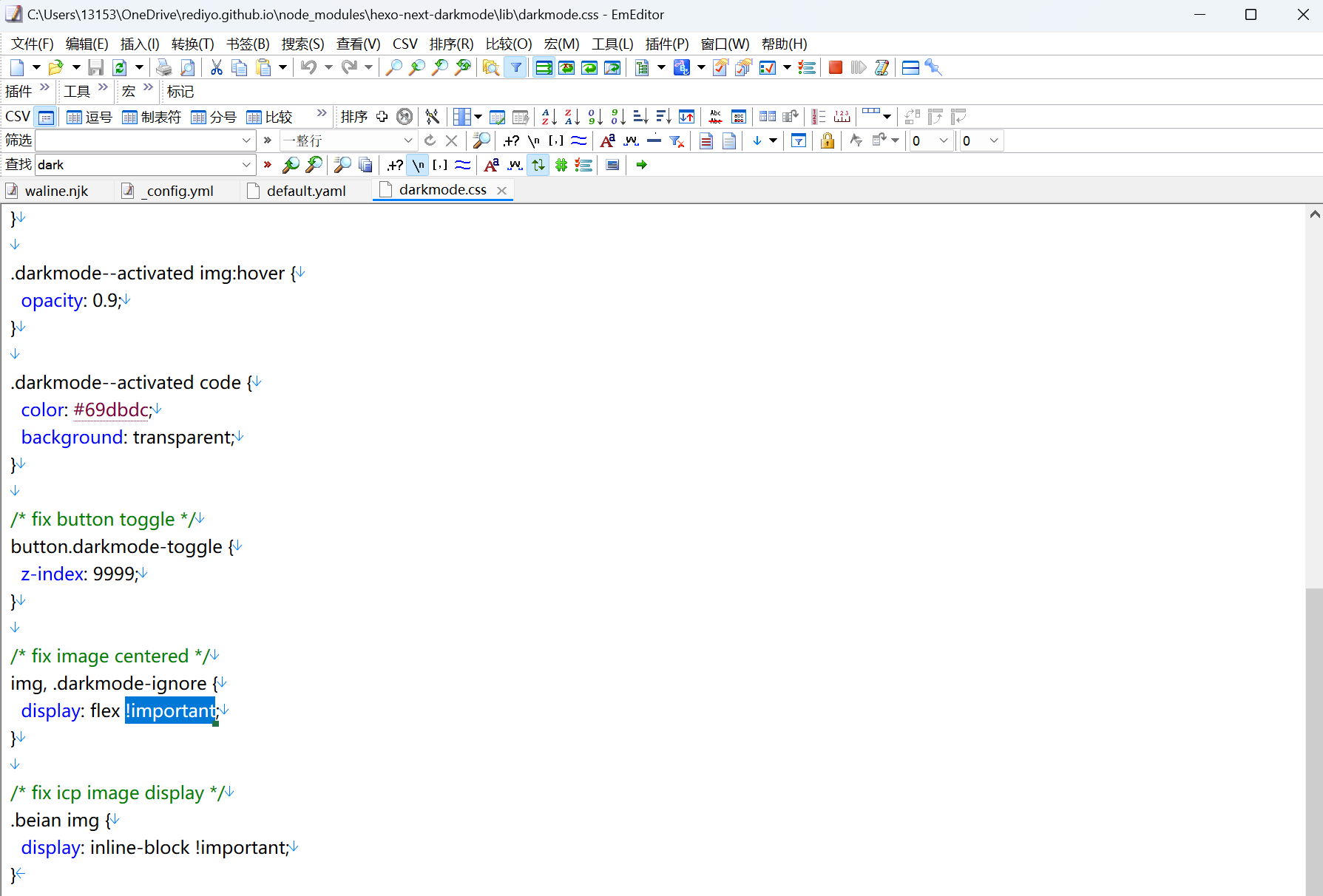
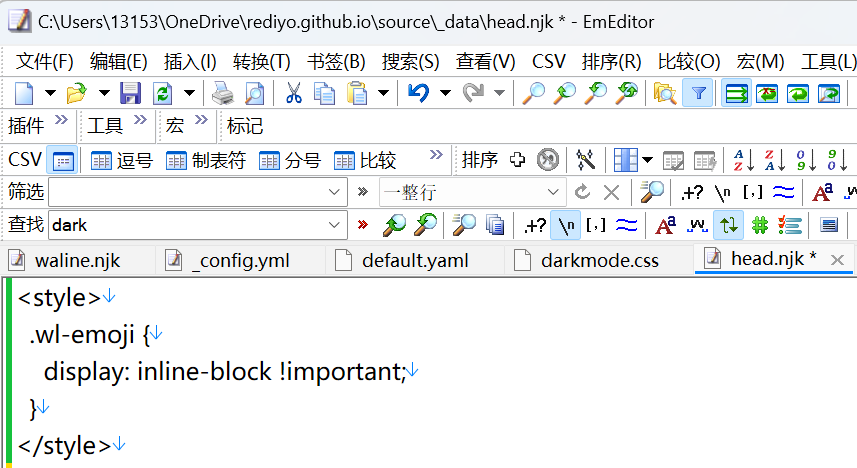
由于使用了hexo-next-darkmode 插件问题导致评论表情自动换行,因为表情也以图片形式存在,原本样式会被强制覆盖失效。需要将.wl-emoji原本样式强制生效。


增加友情链接栏
新建一个菜单链接页面使用以下样式:
--- |
参考:最简单的Hexo友情链接页面定制 | Finisky Garden
增加pdf展示
theme-next-pdf插件:https://github.com/next-theme/theme-next-pdf
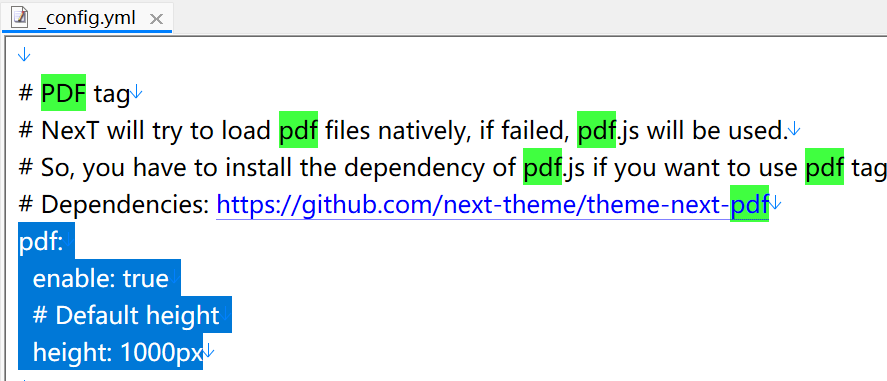
主题pdf配置:

pdf存放位置:

markdown文件内引用方式:{% pdf /pdf/file.pdf %}
视频展示
Hexo博客 | Hexo插入视频
B站:分享->选择嵌入代码

Markdown 中可以直接插入 html 代码,但是 hexo 给我们特意准备了一个 raw 标签来插入 html 代码,防止一些其他因素的干扰,这里我们就使用 raw 来插入视频外链。
{% raw %} |