使用giscus评论系统
安装 hexo-next-giscus 插件
https://github.com/giscus/giscus
在博客根目录下执行安装命令:npm install hexo-next-giscus --save
评论插件配置
可以通过这个网站,来选择生成相应的配置字段,前提需要在 GitHub 创建仓库,具体可参照博客:hexo-butterfly 主题-giscus 评论系统设置

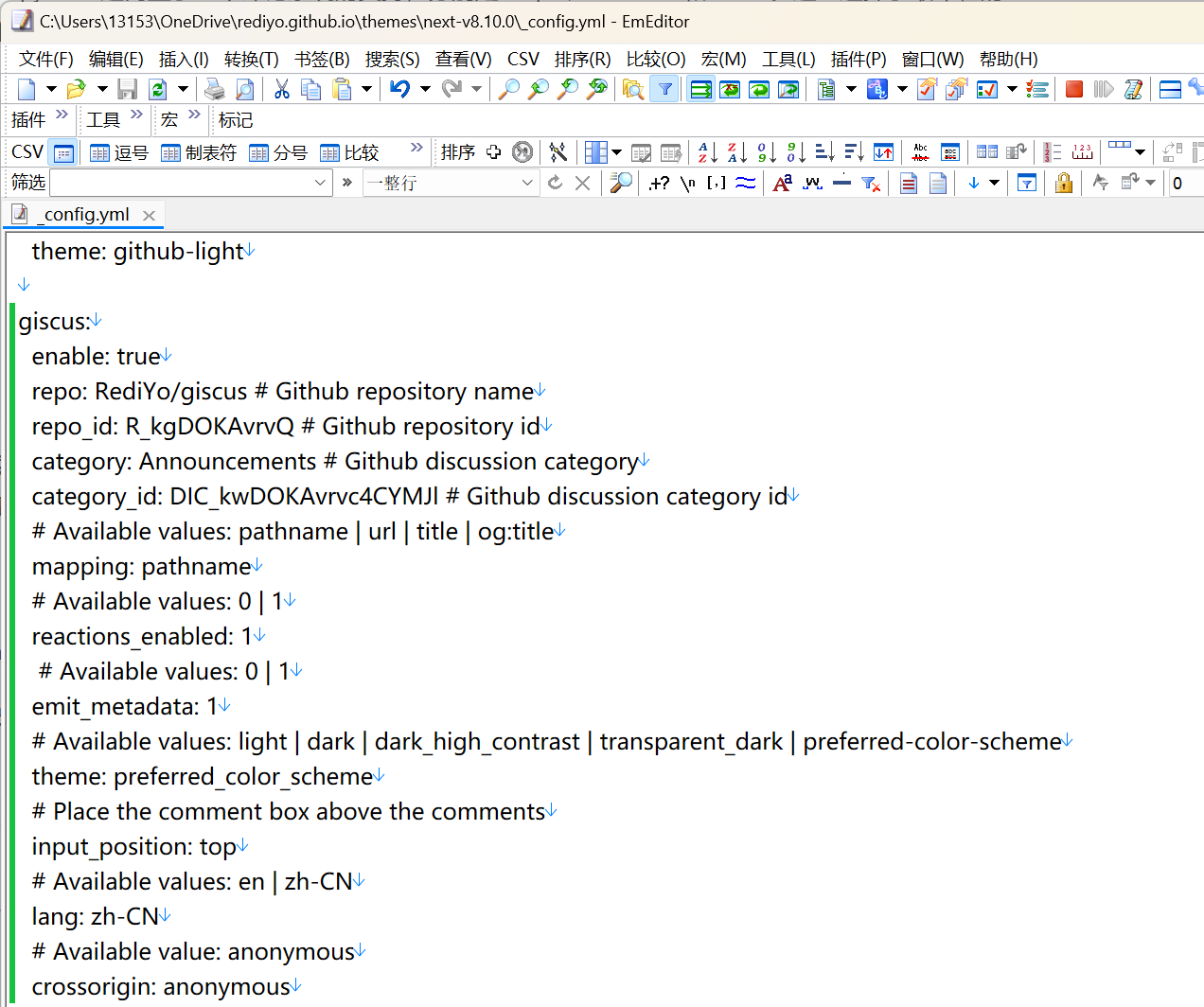
然后可以将网站生成的对应字段填入配置文件:

为方便复制,给出可复制代码:
giscus: |