Hexo博客操作汇总
1. 写作
1.1 new post
$ hexo new [layout] <title> |
布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
1.2 修改默认 Front-matter
scaffolds 为模版文件夹。当新建文章时,Hexo 会根据 scaffold 来创建文件。
Hexo 的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改 scaffold/post.md 中的 Front-matter 内容,那么每次新建一篇文章时都会包含这个修改。
|
2. 部署
清除缓存文件 (db.json) 和已生成的静态文件 (public):hexo clean
一般修改了配置文件之后,部署前需要使用 hexo clean,防止部署不生效
生成静态文件:hexo generate
部署网站:hexo deployhexo generate && hexo deploy = hexo g && hexo d = hexo d -g
关闭警告信息(LF will be replaced by CRLF the next time Git touches it): git config --global core.autocrlf false
3. 查看配置
查看已经安装的插件 npm ls -dept 0
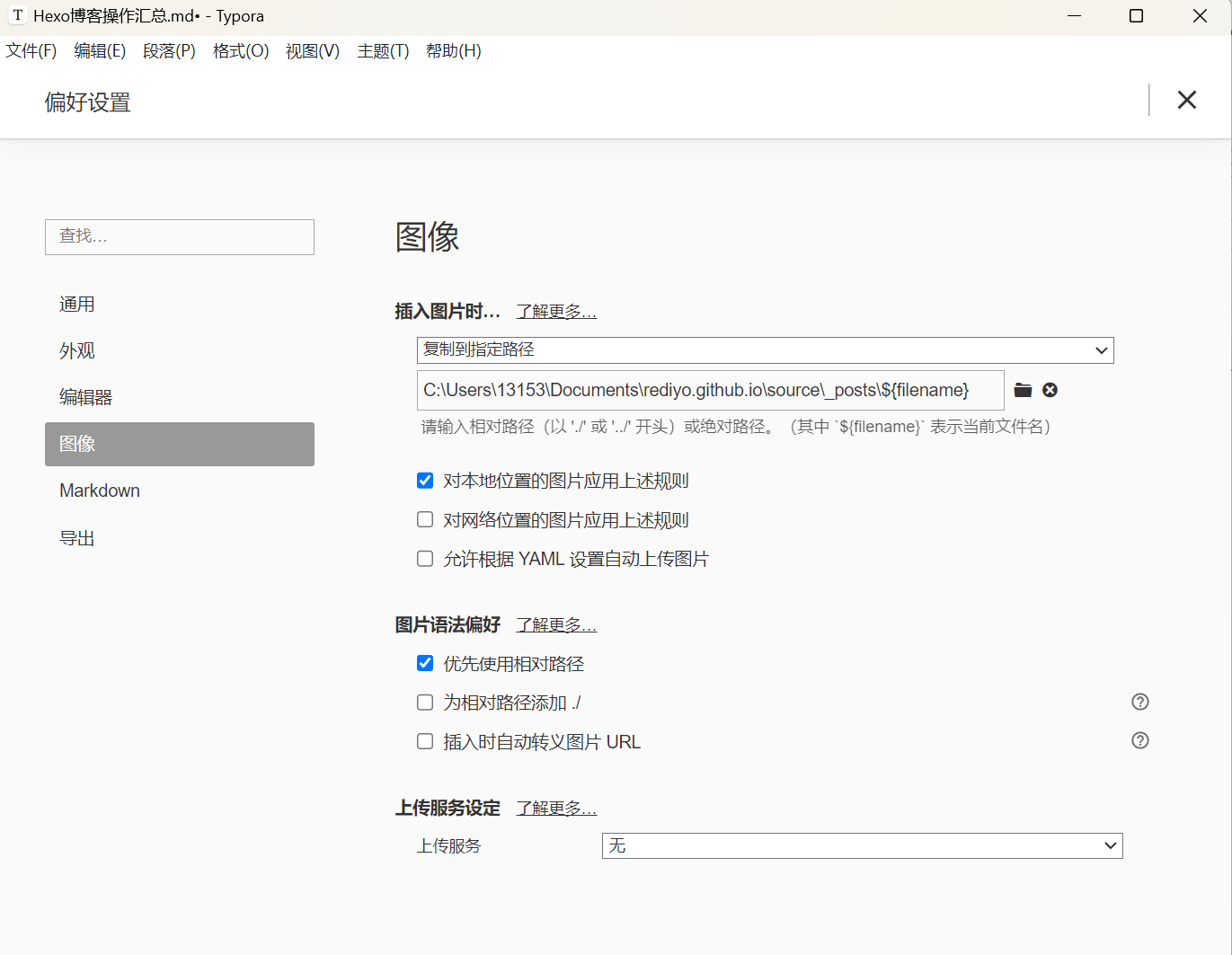
4. Typora
Typora 图片设置方便 Hexo 博客图片复制粘贴

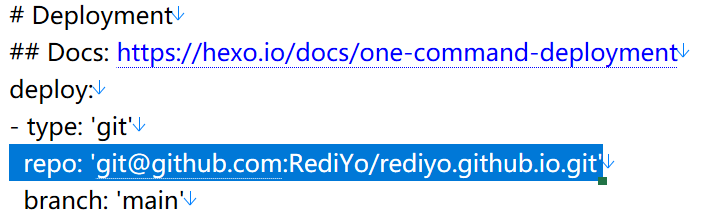
5.Hexo 部署推送失败问题

解决方案:将 hexo _config.yml 里的 git repo 地址由https://github.com/xxx修改为 ssh[email protected]:xxx/xxx

Hexo 搭建个人博客系列:写作技巧篇
使用 Hexo 搭建博客(四):文章写作 | 森林中的贝贝壳 (gitee.io)