Hexo NexT主题Tag Plugins
Button
Usage
{% button url, text, icon [class], [title] %} |
or
{% btn url, text, icon [class], [title] %} |
url: Absolute or relative path to URL.text: Button text. Required if no icon specified.icon: Font Awesome icon name. Required if no text specified.[class]: Optional parameter. Font Awesome class(es):fa-fw|fa-lg|fa-2x|fa-3x|fa-4x|fa-5x[title]: Optional parameter. Tooltip at mouseover.
Examples
{% button #, Text %} |
Button with text & title
{% btn #, Text %}{% btn #, Text & Title,, Title %} |
{% btn #, Text %} {% btn #, Text & Title,, Title %} |
{% btn #, Text %} |
Button with icon
{% btn #,, home fa-5x %} |
Button with text & icon
{% btn #, Text & Icon (buggy), home %} |
{% btn #, Text & Large Icon, home fa-fw fa-lg %} |
Button inside text
Lorem {% btn #, Lorem, home fa-fw fa-lg %} ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Button inside other tag
{% note info %} |
Button margin
<div class="text-center"><div>{% btn #,, heading %}{% btn #,, fab fa-edge %}{% btn #,, times %}{% btn #,, circle-notch %}</div> |
Button with relative URL
<div class="text-center">{% btn #, Previous Chapter, arrow-left fa-fw fa-lg, Previous Chapter (Full Image) %} {% btn #, Next Chapter, arrow-right fa-fw fa-lg, Next Chapter (Label) %}</div> |
Button with absolute URL
<div class="text-center">{% btn https://github.com, GitHub, fab fa-github fa-fw fa-lg, GitHub %}</div> |
Label
Usage
{% label [class]@text %} |
[class]: Optional parameter. Supported values:default|primary|success|info|warning|danger.
If not specified, the default style of the browser will be used, which may be different in different browsers.text:@textcan be specified with or without space
E.g.success @textis the same assuccess@text.
Examples
Lorem {% label @ipsum %} {% label primary@dolor sit %} amet, consectetur {% label success@adipiscing elit, %} sed {% label info@do eiusmod %} tempor incididunt ut labore et dolore magna aliqua. |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Note
Settings
note: |
Usage
{% note [class] [no-icon] [summary] %} |
[class]: Optional parameter. Supported values: default | primary | success | info | warning | danger.[no-icon]: Optional parameter. Disable icon in note.[summary]: Optional parameter. Optional summary of the note.
All parameters are optional.
Examples
{% note %} |
{% note default %} |
{% note primary %} |
{% note info %} |
{% note success %} |
{% note warning %} |
{% note danger %} |
{% note info no-icon %} |
{% note primary This is a summary %} |
{% note info no-icon This is a summary %} |
{% note success %} |
{% note default %} |
#### Table in Note |
Tabs
Settings
tabs: |
Usage
{% tabs Unique name, [index] %} |
Unique name: Unique name of tabs block tag without comma.
Will be used in #id’s as prefix for each tab with their index numbers.
If there are whitespaces in name, for generate #id all whitespaces will replaced by dashes.
Only for current url of post/page must be unique![index]: Index number of active tab.
If not specified, first tab (1) will be selected.
If index is -1, no tab will be selected. It’s will be something like spoiler.
Optional parameter.[Tab caption]: Caption of current tab.
If not caption specified, unique name with tab index suffix will be used as caption of tab.
If not caption specified, but specified icon, caption will empty.
Optional parameter.[@icon]: Font Awesome icon name.
Can be specified with or without space; e.g. ‘Tab caption @icon’ is the same as ‘Tab caption@icon’.
Optional parameter.
Examples
{% tabs First unique name %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with 3rd tab selected
{% tabs Second unique name, 3 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with no tab selected
{% tabs Third unique name, -1 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with custom labels
{% tabs Fourth unique name %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with icons only
{% tabs Fifth unique name %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with icons and labels
{% tabs Sixth unique name %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs permalinks test
Permalink for > [Tab one](#tab-one). |
Permalink for > Tab one.
Permalink for > Tab one 1.
Permalink for > Tab one 2.
Permalink for > Tab one 3.
Permalink for > Tab two.
Permalink for > Tab two 1.
Permalink for > Tab two 2.
Permalink for > Tab two 3.
This is Tab 1.
This is Tab 2.
This is Tab 3.
This is Tab 1.
This is Tab 2.
This is Tab 3.
Tabs with other tags
{% tabs Tags %} |
This is Tab 1.
- One
- Two
- Three
Indented code block:
nano /etc
Tagged code block:
code tag |
Note default tag.
This is Tab 2.
- Five
- Six
- Seven
This is Tab 3.
This is Sub Tab 1.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis. Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque mauris ut lectus. Nunc tellus ante, mattis eget, gravida vitae, ultricies ac, leo. Integer leo pede, ornare a, lacinia eu, vulputate vel, nisl.
This is Sub Tab 2.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis. Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque mauris ut lectus. Nunc tellus ante, mattis eget, gravida vitae, ultricies ac, leo. Integer leo pede, ornare a, lacinia eu, vulputate vel, nisl.
This is Sub Tab 3.
This is Sub-Sub Tab 1 of Sub Tab 3.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis. Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque mauris ut lectus. Nunc tellus ante, mattis eget, gravida vitae, ultricies ac, leo. Integer leo pede, ornare a, lacinia eu, vulputate vel, nisl.
This is Sub-Sub Tab 2 of Sub Tab 3.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis. Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque mauris ut lectus. Nunc tellus ante, mattis eget, gravida vitae, ultricies ac, leo. Integer leo pede, ornare a, lacinia eu, vulputate vel, nisl.
This is Sub-Sub Tab 3 of Sub Tab 3.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis. Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque mauris ut lectus. Nunc tellus ante, mattis eget, gravida vitae, ultricies ac, leo. Integer leo pede, ornare a, lacinia eu, vulputate vel, nisl.
Settings
pdf: |
Usage
{% pdf url [height] %} |
url: The URL (Absolute path) of the PDF file.[height]: Optional parameter. Height of the PDF display element, e.g. 800px.
The loading of pdf.js or pdf file might be blocked by CORS policy. If you want to load resources from another website, make sure the Access-Control-Allow-Origin header is set correctly. See also Access-Control-Allow-Origin - HTTP | MDN.
Examples
{% pdf https://example.com/sample.pdf %} |
{% pdf /path/to/your/file.pdf 600px %} |
Group Pictures
Usage
{% grouppicture [number]-[layout] %} |
or
{% gp [number]-[layout] %} |
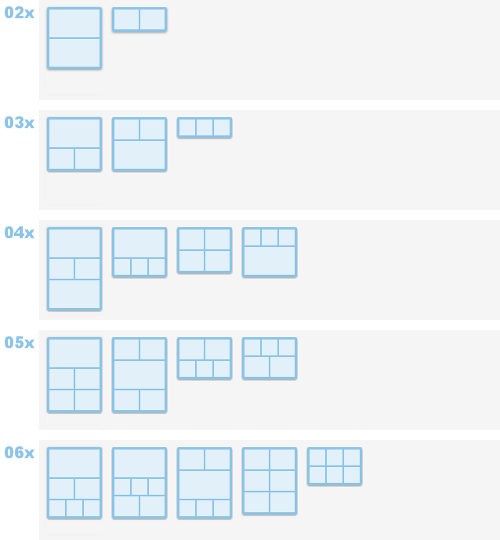
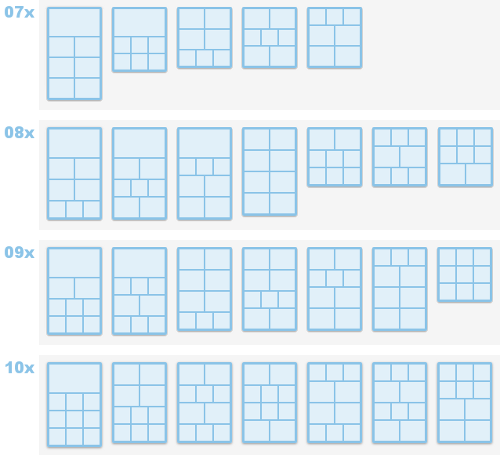
[number]: Optional parameter. Total number of pictures to add in the group pictures.[layout]: Optional parameter. The index of the layout, which can be obtained according to the figure below. For example, if you want to apply the second layout to 4 pictures, then use{% grouppicture 4-2 %}{% endgrouppicture %}


It’s recommended to use Group Pictures with Fancybox enabled.
Please use absolute paths for <img> inside group pictures. See this issue for details.
Examples
{% grouppicture 3-3 %} |



{% gp 5-2 %} |





Link Grid
Usage
{% linkgrid [image] [delimiter] [comment] %} |
or
{% lg [image] [delimiter] [comment] %} |
[image]: Optional parameter. Default image URL.[delimiter]: Optional parameter. If the optional delimiter parameter is given, it is interpreted as the delimiter of items in each line.[comment]: Optional parameter. If the optional comment parameter is given, it is interpreted as the symbol to comment out a line.
Examples
{% linkgrid %} |
{% lg /images/apple-touch-icon-next.png , %} |
Tag Plugins | NexT (theme-next.js.org)